Kwestia bezpieczeństwa w internecie z roku na rok traktowana jest coraz poważniej. Najnowsze zmiany w przeglądarkach internetowych spowodują, że użytkownik będzie wiedział, czy Twoja strona jest bezpieczna. Dzięki aktywacji Certyfikatu SSL zadbasz o prywatność Twoich gości. W tym poradniku tłumaczymy krok po kroku, jak zmienić adres strony z http:// na https:// i aktywować darmowy certyfikat SSL.
W ciągu kilku dni użytkownicy Google Chrome (i wkrótce również Firefoxa) będą otrzymywali informacje, czy strony www, z których korzystają są bezpieczne, czyli czy korzystają z certyfikatów SSL. Jeśli pozyskujesz klientów przez stronę internetową lub prowadzisz sklep internetowy altywacja tego certyfikatu powinna być dla Ciebie priorytetem. Ale czym jest SSL? Ile kosztuje? Jak go wdrożyć?
Zajęliśmy się tym tematem i przygotowaliśmy bardzo szczegółowy wpis, który pomoże Ci zabezpieczyć Twoją stronę internetową. W tym mini-poradniku znajdziesz dwa sposoby na aktywację SSL, listę usług dostawców serwerów z informacją nt. oferowanych certyfikatów oraz wskazówki dotyczące certyfikatów.
Czym jest certyfikat SSL?
Najprościej mówiąc Certyfikat SSL to protokół, który odpowiada za bezpieczne przesyłanie danych użytkowników, którzy odwiedzają Twoją stronę internetową. SSL odpowiada za szyfrowanie takich danych i ich integralność. Jeśli w przeglądarce, z której korzystasz, po wpisaniu adresu pojawia się przedrostek https://, a w oknie przeglądarki dodatkowo widnieje zielona kłódka lub cały adres zaznaczony jest na zielono oznacza to, że strona korzysta z certyfikatu SSL.

Samo https:// nie oznacza, że strona gwarantuje szyfrowanie przesyłanych danych. Musi być zielono.

Gdzie możesz znaleźć przykład zastosowania SSL? Wejdź na stronę Twojego banku. Te instytucje, ze względów bezpieczeństwa, jako jedne z pierwszych już kilka lat temu wdrożyły SSL. Pamiętam dzień, w którym po raz pierwszy zobaczyłem kłódkę w pasku przy adresie mojego banku.
Żeby było jasne: wiemy, że naszego bloga czytają osoby o rożnej znajomości internetu. Bardzo się z tego cieszymy, ale sprawia to też, że czujemy się odpowiedzialni za tych, którzy mniej swobodnie poruszają się w sieci. Dlatego uczulam: to, że strona ma Certyfikat SSL nie oznacza, że na takich stronach możesz korzystać z pseudo-haseł w stylu 1234. Zawsze i wszędzie w internecie dbaj o swoje bezpieczeństwo i prywatność.
Czy muszę wdrożyć SSL na swojej stronie i blogu?
Nie masz obowiązku wdrażania certyfikatu SSL na stronie internetowej firmy czy blogu. Certyfikat SSL musisz posiadać, jeśli prowadzisz sklep internetowy. Muszą go mieć rownież m.in. wspomniane wyżej banki, a także strony urzędów i administracji publicznej.
Dlaczego warto wdrożyć SSL na swojej stronie www?
- SSL pozytywnie wpływa na pozycjonowanie Twojej strony – już w 2014 roku na różnych blogach branżowych pojawił się pierwsze informacje, że strony z zainstalowanym certyfikatem SSL będą premiowane w wynikach wyszukiwania. Jeśli zależy Ci na dobrym rozwoju Twojego serwisu, aktywacja Certyfikatu SSL powinna być dla Ciebie naturalnym krokiem.
- SSL pomaga dbać o bezpieczeństwo danych przesyłanych przez Twoja stronę.
- Posiadanie SSL jest / będzie widoczne w przeglądarkach internetowych – twórcy przeglądarek internetowych podchodzą do zagadnień bezpieczeństwa z coraz większą rozwagą. Dlatego już w lipcu 2018 roku przeglądarki Chrome, a następnie Firefox, będą informowały, czy strona, którą odwiedzasz jest bezpieczna, a to może wpłynąć na zaufanie Twoich gości.
Mam nadzieję, że przekonałem Cię, że warto posiadać Certyfikat SSL. Zabierajmy się do roboty. Na początek pytanie: Czy masz certyfikat SSL?
Skąd wziąć certyfikat SSL?
Certyfikat SSL zwykle jest oferowany przez dostawcę Twojego hostingu. Firmy hostingowe oferują SSL w cenie pakietu lub dają go za darmo na określony czas (dot. to certyfikatu LEt’s Encrypt). Są jednak jeszcze i takie firmy, w których jedyną opcją jest zakup certyfikatu SSL. W związku ze zmianami wprowadzonymi przez Google coraz większa liczba dostawców proponuje darmowe certyfikaty. Jeśli nie jesteś pewien, jak to jest u Ciebie, sprawdź poniższą listę.
Etap 1: Aktywacja darmowego SSL na serwerze:
Poniżej znajdziesz aktualną na dzień 2 lipca 2018 listę dostawców usług hostingowych wraz z informacją o oferowanym darmowym Certyfikacie SSL (lub jego braku) oraz odnośnikiem do instrukcji uruchomienia SSL na serwerze.
Hekko.pl – darmowy certyfikat SSL w cenie hostingu dla każdego pakietu Optimum i droższego – instrukcja aktywacji
OVH.pl – darmowy certyfikat SSL dostępny w każdym pakiecie – instrukcja aktywacji – brak instrukcji, SSL dodaje się w ustawieniach domeny.
cyberfolks.com – darmowy certyfikat w cenie nowego hostingu – instrukcja aktywacji
Jdm.pl – darmowy certyfikat SSL dostępny w każdym pakiecie – jdm.pl pomaga w aktywacji, należy napisać maila na adres: bok@jdm.pl
Zenbox – darmowy certyfikat SSL dostępny w każdym pakiecie – instrukcja aktywacji
dhosting.pl – darmowy certyfikat SSL dostępny w cenie serwera – certyfikat jest aktywowany automatycznie dla każdej domeny – więcej informacji
Smarthost – darmowy certyfikat SSL dostępny w każdym pakiecie – certyfikat jest aktywowany automatycznie dla każdej domeny
Kei.pl – darmowy certyfikat SSL dostępny w każdym pakiecie – instrukcja aktywacji
Nazwa.pl – brak możliwości instalacji darmowego SSL, certyfikat nazwaSSL dostępny od 0,99 zł netto / mies. – instrukcja aktywacji
az.pl – brak możliwości instalacji darmowego SSL, certyfikat SSL SMART dostępny od 24,60 zł brutto / rok – instrukcja aktywacji
Kylos.pl – darmowy certyfikat SSL dostępny w każdym pakiecie – instrukcja aktywacji
LH.pl – bezpłatny certyfikat przez pierwszy rok, kolejny rok to koszt 99 zł netto – instrukcja aktywacji
Home.pl – 148,83 zł za 2 lata – oczywiście home.pl kusi promocją SSL za 1 zł za pierwszy rok. Jak zwykle gorąco odradzam korzystanie z tego dostawcy, bo oferowana promocja jest po prostu nieopłacalna, co jasno widać w powyższym zestawieniu.
Jeśli wykonałeś wszystkie kroki według instrukcji, ale nie jesteś pewien, czy Certyfikat został aktywowany, możesz sprawdzić jego stan np. na stronie SSL Checker.
Uruchomienie certyfikatu SSL na serwerze to nie wszystko. Kolejnym krokiem jest prawidłowa konfiguracja Twojej strony na WordPressie. Proces wcale nie jest trudny, w zależności od metody, którą wybierzesz zajmie Ci od 10 do 30 minut.
Etap 2: Wdrożenie darmowego SSL w WordPress:
Wybierz metodę, którą chcesz użyć.
Chcę użyć najprostszej metody – aktywacja SSL przez wtyczkę >>
Szybka i prosta metoda polegająca na instalacji wtyczki. Nie jest przez nas zalecana, ponieważ każda dodatkowa wtyczka wpływa na wydajność Twojej strony www. Więcej wtyczek to też większa podatność na zagrożenia i potrzeba dokonywania dodatkowych aktualizacji.
Chcę wdrożyć SSL edytując bazę danych (zalecane) >>
Ta metoda jest odrobinę trudniejsza, ale dzięki niej wykonasz przekierowanie raz, a dobrze. Korzystając z niej musisz wykonać trochę więcej pracy, ale warto.
Boję się, że coś zepsuję, czy możecie to zrobić za mnie?
Jasne. Napisz maila na andrzej.kozdeba@bravenew.agency lub skorzystaj z formularza na stronie Kontakt. Odezwiemy się do Ciebie i prześlemy informację na temat kosztów.
Aktywacja SSL przez wtyczkę
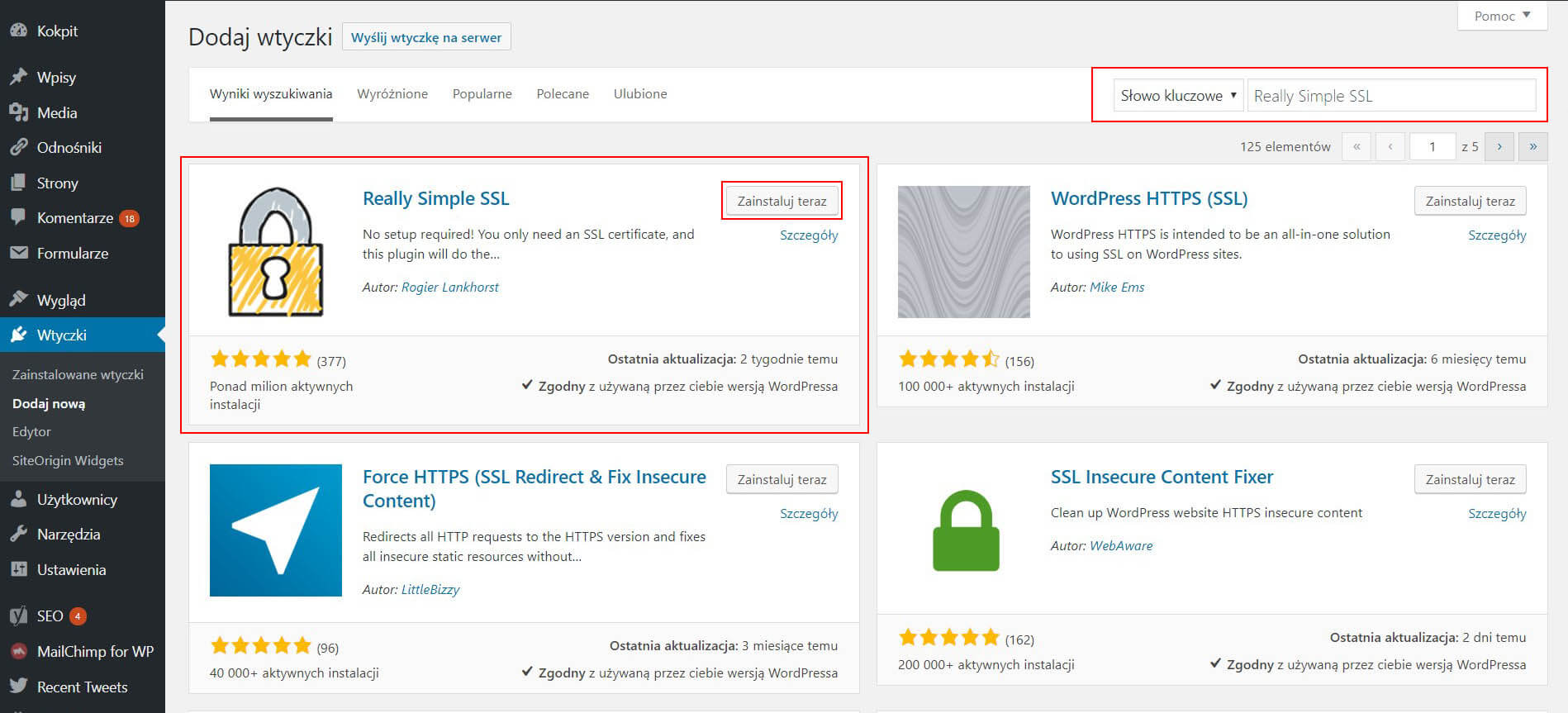
Krok 1: Zaloguj się do Kokpitu administracyjnego, a następnie przejdź do Wtyczki – Dodaj nową (Plugins – Add new w angielskiej wersji WP) i w oknie wyszukiwarki wpisz Really Simple SSL. Jeśli proponowane wtyczki nie wyświetliły się automatycznie, kliknij Szukaj.
Krok 2: Znajdź wtyczkę na liście. Kliknij Zainstaluj. Poczekaj aż wtyczka zostanie zainstalowana. Następnie kliknij Włącz.
Krok 3: Zostaniesz przeniesiony do listy wtyczek. Nad nimi powinieneś zobaczyć komunikat z niebieskim przyciskiem: Go ahead, activate SSL! Kliknij go. Jeśli nie widzisz komunikatu znajdź wtyczkę Real Simple SSL na liście wtyczek i kliknij link Ustawienia (Settings). Zostaniesz przeniesiony do ustawień wtyczki.
Krok 4: Sprawdź, czy w ustawieniach wtyczki pole Auto replace mixet content zostało zaznaczone. Jeśli nie, zaznacz je i zapisz zmiany. To ustawienie pozwoli automatycznie zaktualizować link np. do obrazów, które wcześniej
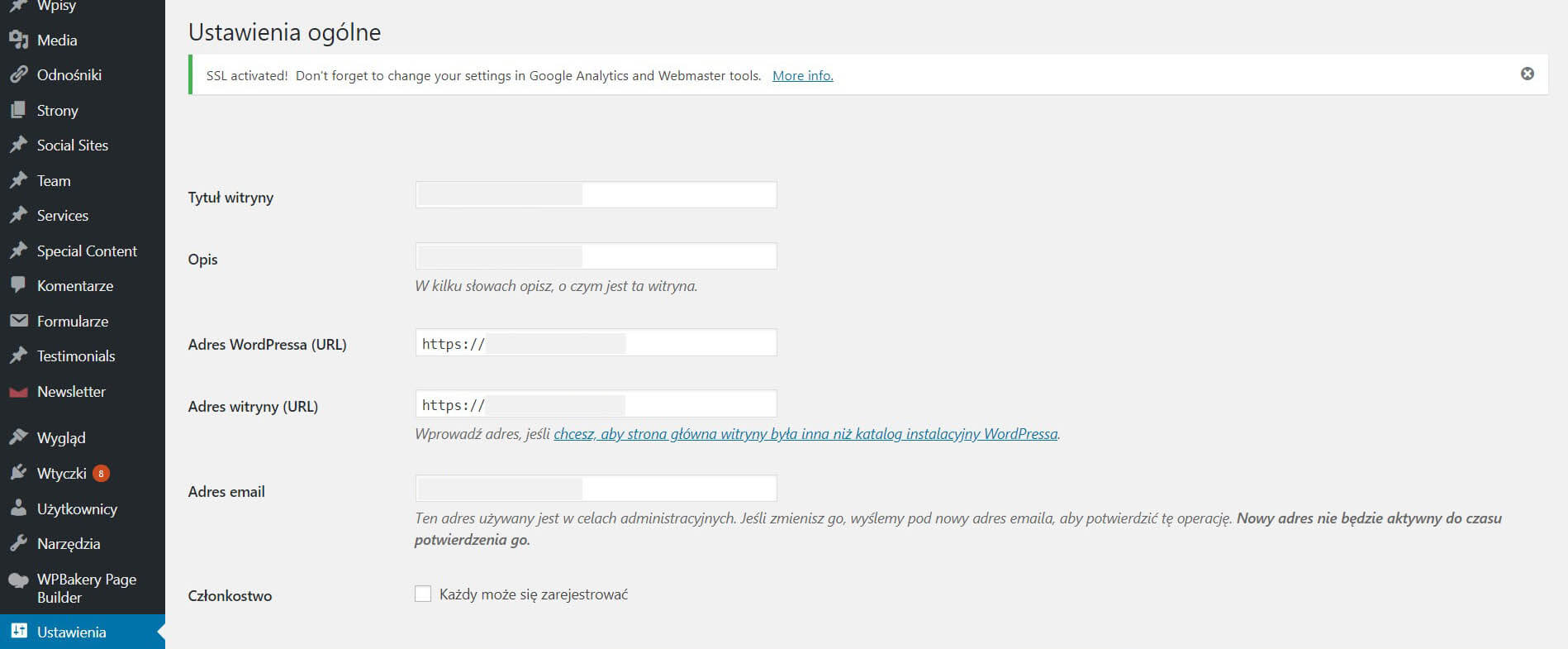
Krok 5: Przejdź do głównej zakładki Ustawienia w menu po lewej stronie, a następnie wybierz Ogólne. Sprawdź, czy adres WordPressa i adres witryny posiadają przedrostek https://. Jeśli nie wprowadź zmiany w obu adresach. Kliknij Zapisz zmiany.
Od teraz Twoja strona jest prawidłowo zabezpieczona Certyfikatem SSL. Ale czy to wszystko? Jak możesz zauważyć na powyższym screenie, Really Simple SSL podpowiada, żeby zmienić kilka innych ustawień. Przejdź do ostatniej sekcji poradnika.
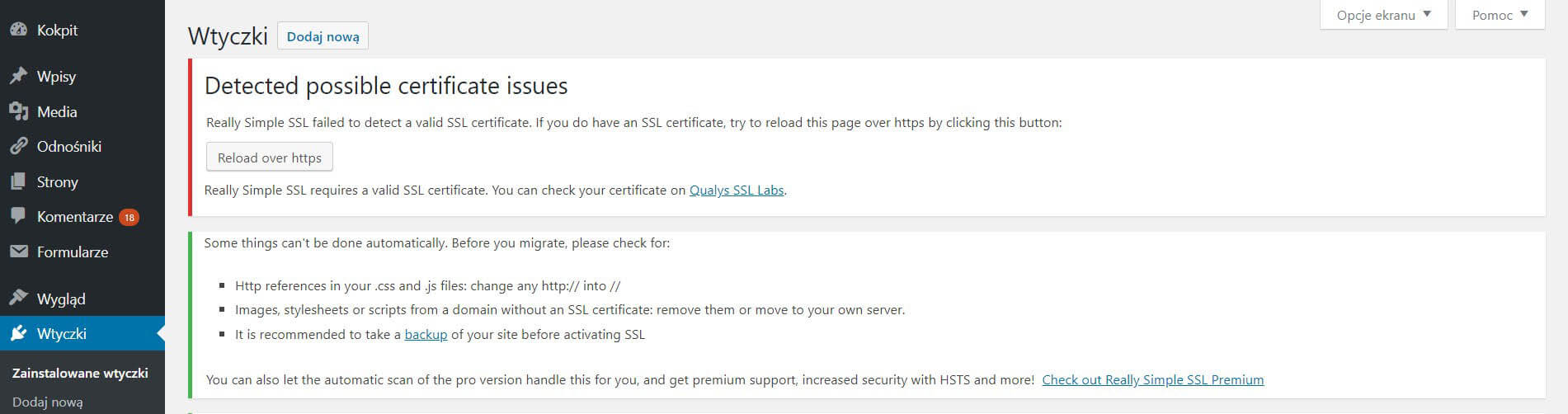
Krok Błąd: Coś nie działa, nie mam zielonej kłódki.
Wtyczki mają to do siebie, że czasami po prostu nie działają, np. wchodzą w konflikt z inną wtyczką, co powoduje, że nie jesteśmy w stanie wprowadzić zmian. Really Simple SSL nie jest wyjątkiem.
Jeśli otrzymasz informację o błędzie sprawdź, czy Certyfikat SSL jest prawidłowo skonfigurowany. Jeśli tak, prawdopodobnie korzystasz z przestarzałych wtyczek lub motywów albo strona może zawierać dużą tzw. mixed content, czyli treści z domen, które nie posiadają zabezpieczeń i certyfikatów. Jeśli napotkasz tego typu błędy skontaktuj się z dostawcą serwera lub napisz do mnie, pomożemy rozwiązać problem.
Aktywacja SSL przez zmianę linków
Krok 1: Zaloguj się do Kokpitu administracyjnego, a następnie przejdź do Ustawienia -> Ogólne i zmień adres WordPressa (URL) i Adres witryny (URL) z http:// na https://, a następnie zapisz zmiany.
Krok 2: Przejdź do zakładki Ustawienia – Bezpośrednie odnośniki i sprawdź, czy zmiany zostały wprowadzone również w tym miejscu.
Krok 3: Po wykonaniu tych dwóch kroków może się wydawać, że Twoja strona jest już bezpieczna, bo na zapleczu WordPressa świeci się zielona kłódka. Jeśli jednak otworzysz stronę główną możesz zauważyć, że strona – mimo przedrostka https:// – nie jest bezpieczna. Dzieje się tak gdyż na Twojej stronie mogą znajdować się filmy, obrazy czy skrypty, które nie korzystają z bezpiecznego połączenia. Mamy wtedy do czynienia z tzw. mixed content – czyli z jednej strony Twój serwis jest zabezpieczony Certyfikatem SSL, ale znajdują się na nim treści niezabezpieczone, więc Certyfikat nie może być włączony. Jak sobie z tym poradzić?
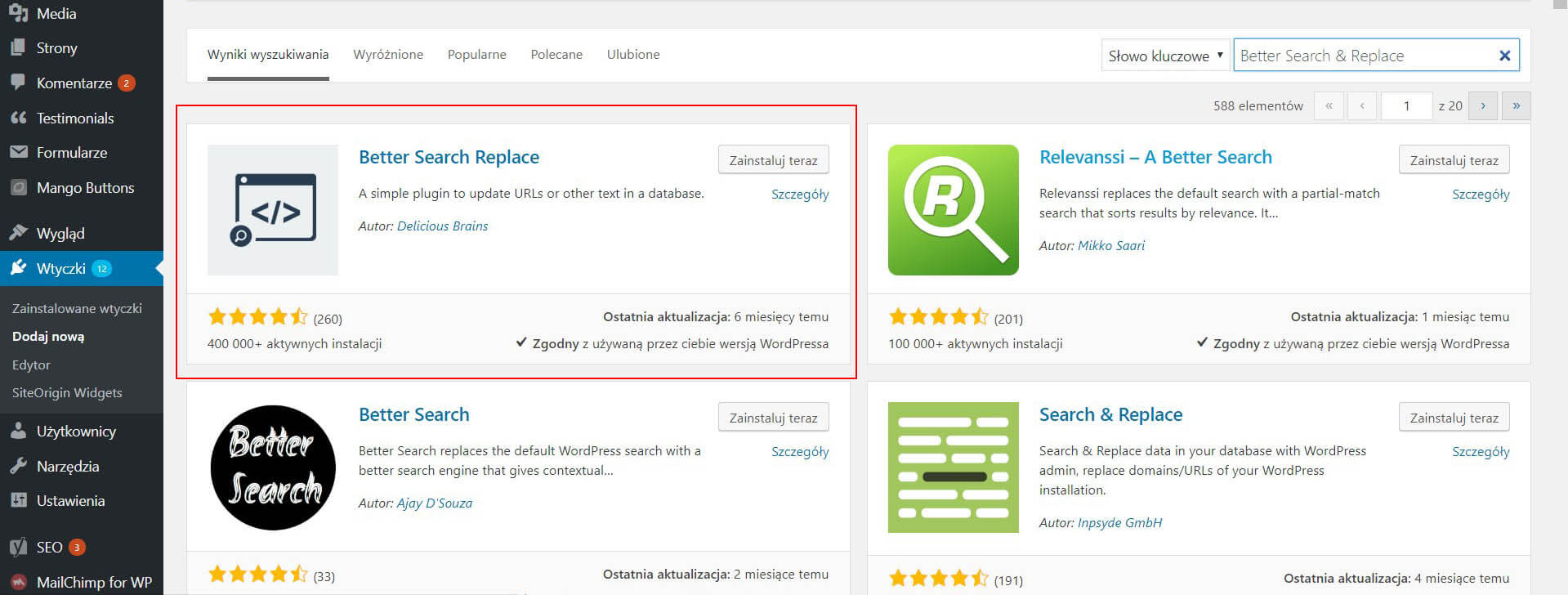
Krok 4: Przejdź do zakładki Wtyczki – Dodaj nową (Plugins – Add new w angielskiej wersji WP) i w oknie wyszukiwarki wpisz Better Search & Replace. Jeśli proponowane wtyczki nie wyświetliły się automatycznie, kliknij Szukaj.
Krok 5: Kliknij Zainstaluj. Poczekaj aż wtyczka zostanie zainstalowana. Następnie kliknij Włącz.
Krok 6: Upewnij się, że wykonałeś kopię zapasową bazy danych. Backup bazy danych wykonasz jednym kliknięciem wtyczką WP-DB Backup. Bez backupu nie radzę wprowadzać zmian do bazy danych, gdyż zawsze coś może pójść nie tak, a błędy mogą być kosztowne.
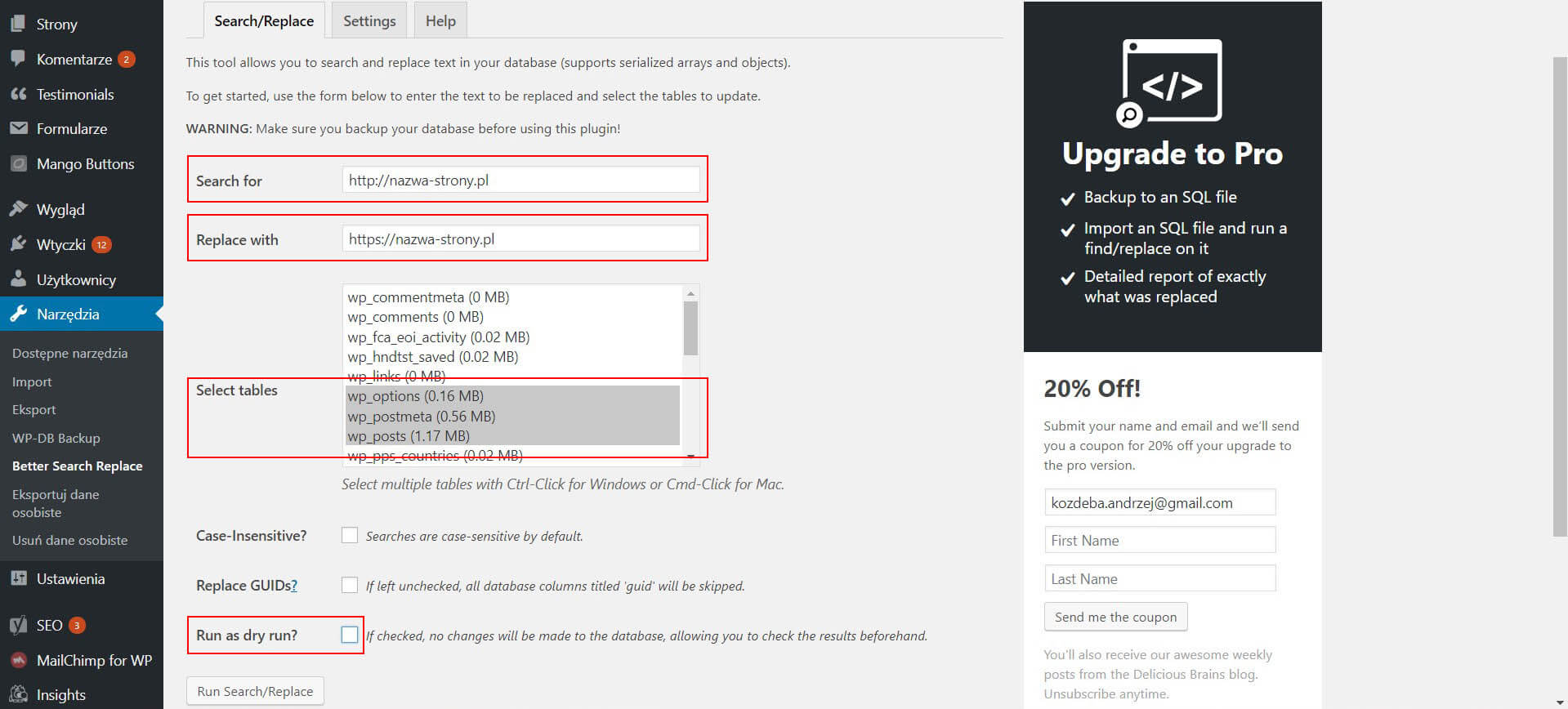
Krok 7: Przejdź do Narzędzia – Better Search & Replace
Krok 8: Wybierz zakładkę Search/Replace. Wpisz nazwę Twojej strony Search for: – adres z http:// Replace with: – adres z https. Zaznacz trzy wiersze w tabeli: wp_options, wp_postmeta, wp_posts. Pozostałe 3 pola pozostaw puste i uruchom aktualizację.
Jeśli wszystko zostało wykonane prawidłowo, w tym momencie na stronie powinna wyświetlać się już zielona kłódka.
Natomiast Twój klient cały czas będzie mógł wejść na stronę przez http:// i nie będzie widział, że strona jest bezpieczna. Dlatego (przed)ostatnim krokiem jest aktualizacja pliku .htaccess.
Krok 9 (nieobowiązkowy, wiele osób się na nim wykłada, więc zrób kopię zapasową pliku .htaccess). Zaloguj się do swojego serwera, pobierz plik .htaccess i edytuj go używając Notepadd++ lub notatnika. Do pliku dodaj następujące linijki:
<lfModule mod_rewrite.c>
RewriteEngine On
RewriteCond%{SERVER_PORT} 80
RewriteRule ^(.*)$ https://nazwa_strony.com/$1 [R,L]
</lfModule>
(przed znacznikiem: # END WordPress)
Zapisz nową wersję pliku. Zamieść zaktualizowany plik na serwerze. Gotowe.
SSL dla Twojej domeny został poprawnie skonfigurowany.
Czy to koniec prac?
Już prawie. Twoja strona zapewne jest połączona z różnymi usługami: Google Search Console oraz Google Analytics. Tutaj również należy wprowadzić zmiany.
Google Analytics:
Zaloguj się do swojego konta, a następnie przejdź do zakładki: Administracja (w lewym dolnym rogu) – Ustawienia konta – Ustawienia usługi – Ustawienia widoku. Zmień adres z http:// na https:// i Zapisz zmiany.
Google Search Console:
Zaloguj się do swojego konta (lub utwórz je, jeśli takiego nie posiadasz). Kliknij w czerwony przycisk DODAJ, a nastepnie wpisz adres Twojej strony internetowej, koniecznie z przedrostkiem https://. Procedurę musisz wykonać dwa razy: dla strony z www. i bez www., np: https://www.nazwa-strony.pl i https:/nazwa-strony.pl (kolejność bez znaczenia).
Następnie zweryfikuj domenę według wybranej przez Ciebie metody. Strona zostanie dodana.
Zastanów się, z jakich jeszcze zewnętrznych narzędzi korzystasz: np. Bloglovin, Disqus oraz gdzie został wpisany adres Twojej strony internetowej. Tego procesu już niestety nie wytłumaczymy, bo jest indywidualny dla każdego. Po prostu musisz przypomnieć sobie wszystkie Twoje rejestracje. Wprawdzie edytowany plik .htaccess uniemożliwi dostęp do niezabezpieczonej wersji strony, ale dobrze jest wykonać wszystkie aktualizacje.
To koniec całego procesu. Jeśli wykonasz prawidłowo wszystkie kroki zapisane w Sposobie 1 lub Sposobie 2 Twoja strona powinna być chroniona w sposób prawidłowy. Pamiętaj również, że zawsze możesz skorzystać z naszej pomocy związanej z aktywacją Certyfikatu SSL.
kliknij w grafikę i zapisz się do newslettera