Festiwal operowy Opera Rara stanął przed problemem nieintuicyjnej strony internetowej. Użytkownicy szybko opuszczali witrynę, ponieważ nie mogli znaleźć potrzebnych informacji. Naszym zadaniem było stworzenie nowej, czytelnej i funkcjonalnej strony internetowej z udogodnieniami dla osób niepełnosprawnych.
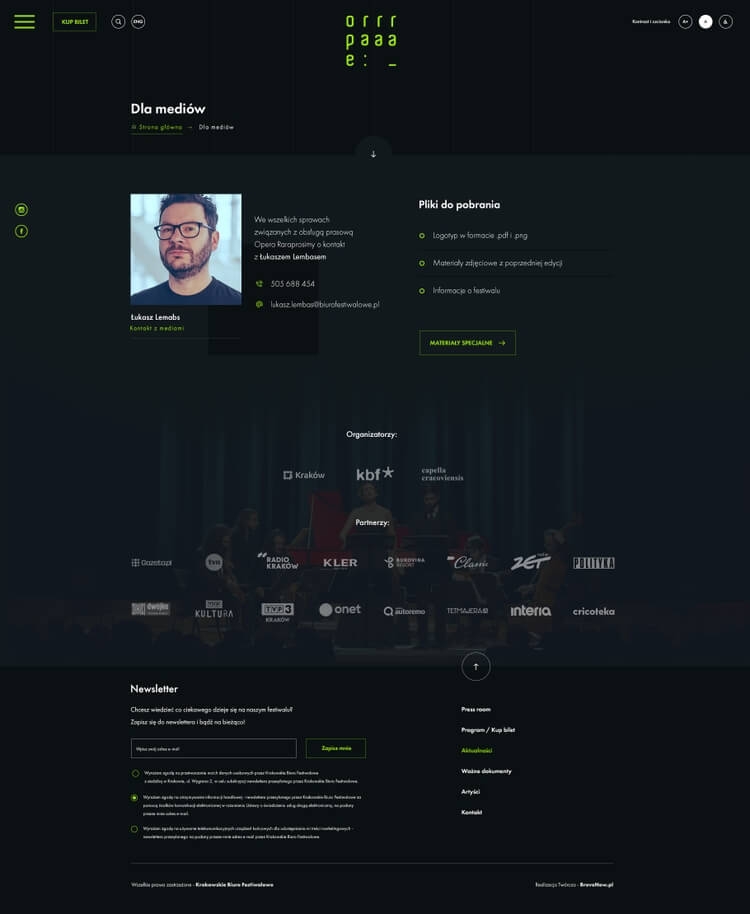
Zobacz onlineTelefon +48 791 713 250
Jak zapewniliśmy usprawnienia dla osób niepełnosprawnych i przygotowaliśmy odświeżony design, zgodny z zasadami UX, wyposażony w intuicyjny kalendarz.

Śledź nas w mediach społecznościowych

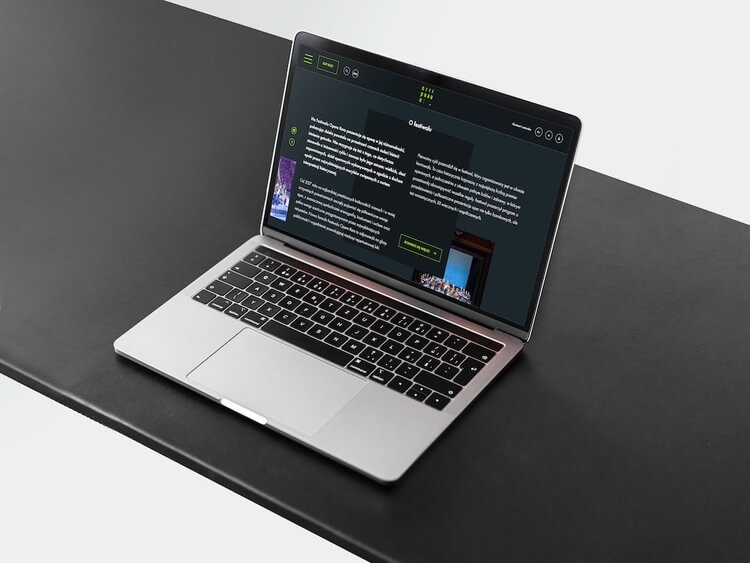
O projekcie
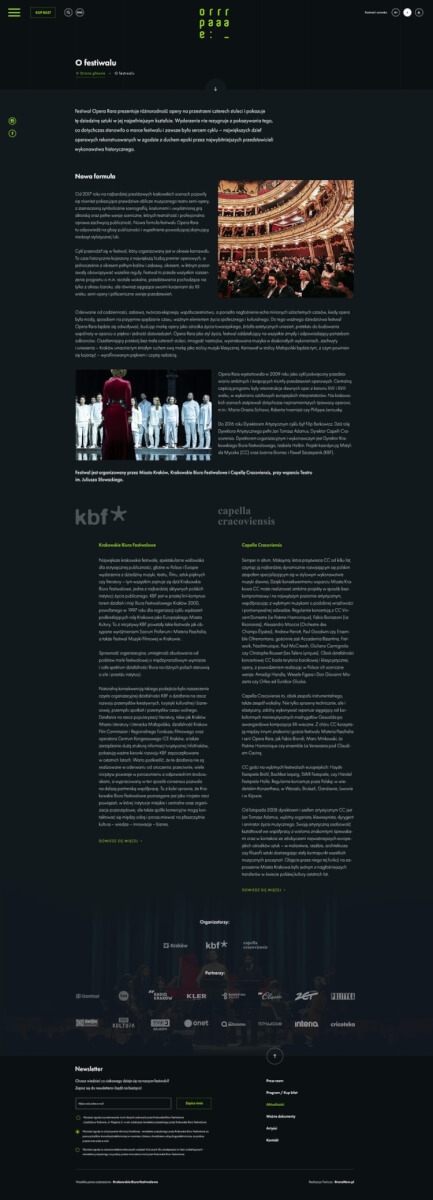
Opera Rara to festiwal operowy, który pokazuje różnorodność i wyjątkowość tego gatunku muzycznego. Zabawa, współuczestnictwo, twórcza ekspresja oraz pozycja Opery jako marki i ośrodka życia towarzyskiego, były głównymi wskazówkami podczas tworzenia projektu strony internetowej.
Festiwal operowy Opera Rara potrzebował odświeżyć swoją stronę internetową. Nowy powiew był już niezbędny, ponieważ stara wersja strony była przestarzała. Naszym zadaniem było stworzenie nowej, czytelnej i funkcjonalnej strony WWW z udogodnieniami dla osób z niepełnosprawnościami.
Projekt został nagrodzony przez Csswinner.com
Programista Robert o projekcie:
Administrator serwisu może samodzielnie zarządzać każdą jego sekcją. Artyści, lokalizacje i spektakle są ze sobą logicznie powiązane, dzięki czemu odnalezienie wszystkich informacji jest wyjątkowo proste tak od strony użytkownika, jak i zarządzającego stroną.


Główne założenia i początek projektu
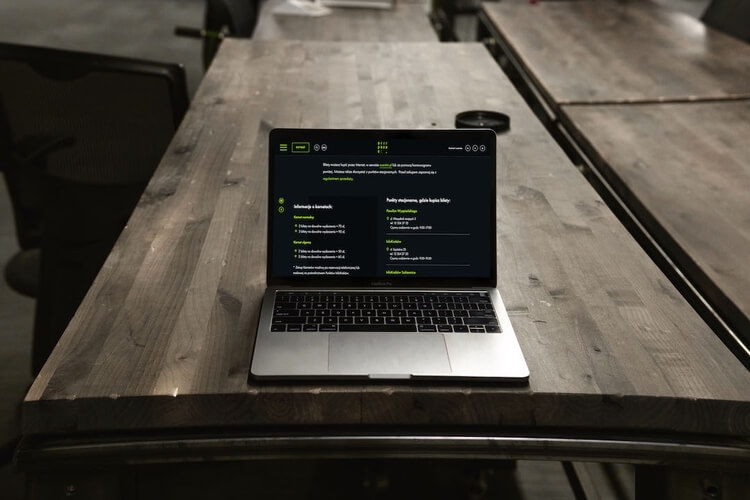
Gdy rozpoczynaliśmy prace nad projektem, wiedzieliśmy, że strona ma być bazą wszystkich informacji o festiwalach oraz miejscach, gdzie użytkownicy będą mogli sprawdzić program, lokalizacje eventów. Należało uwzględnić również odnośniki do systemu sprzedaży biletów na organizowane wydarzenia i koncerty.
Głównym założeniem, które braliśmy pod uwagę na wszystkich etapach prac, była wygoda korzystania z serwisu i logiczne rozmieszczenie treści na stronie.
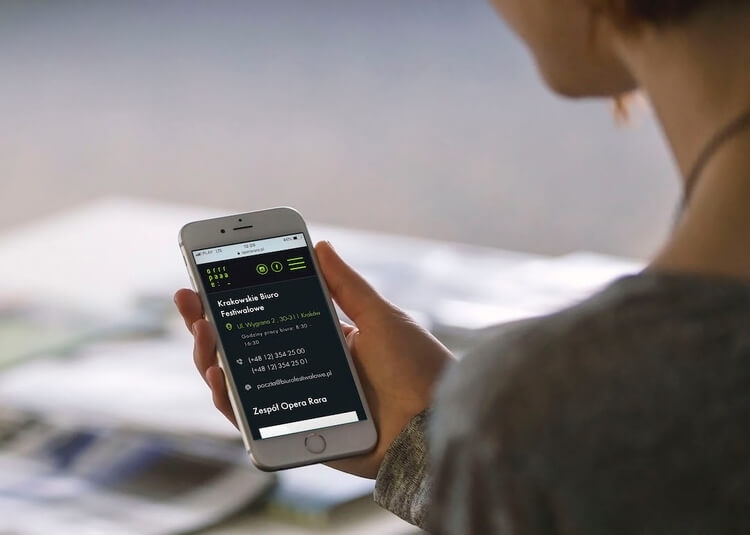
W prezentacji pracy, wykorzystaliśmy zdjęcia Edyty Dufaj (zdjęcie pierwsze) i Alicji Wróblewskiej Black Shadow Studio (drugie zdjęcie)
The main assumption, which we took into account at all stages of the work, was the convenience of using the service and logical arrangement of content on the site.
In the presentation of the work, we used photos of Edyta Dufaj
Co było kluczowe w trakcie prac?
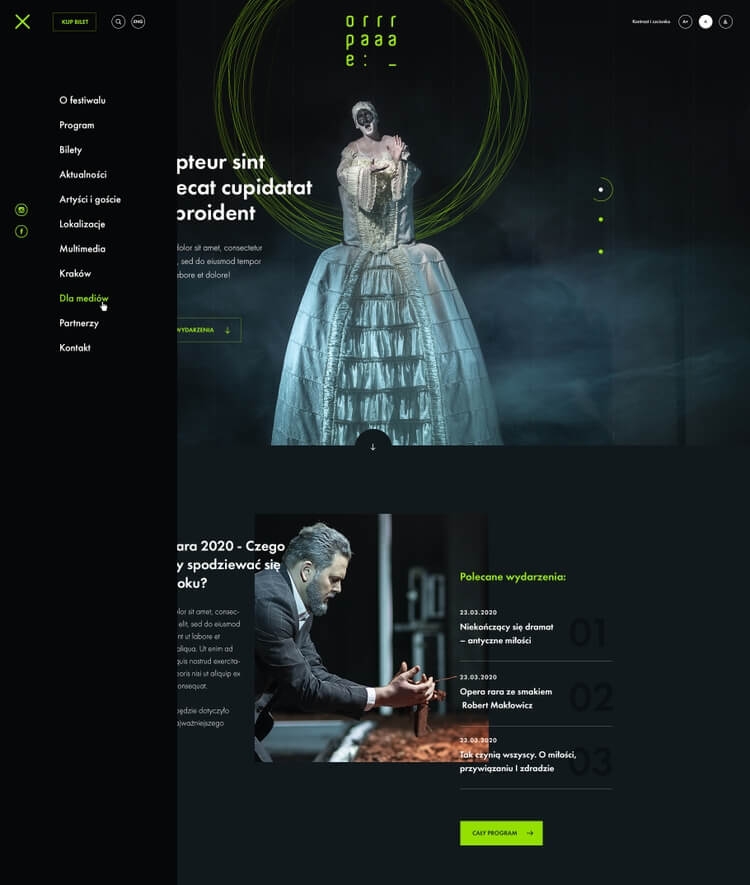
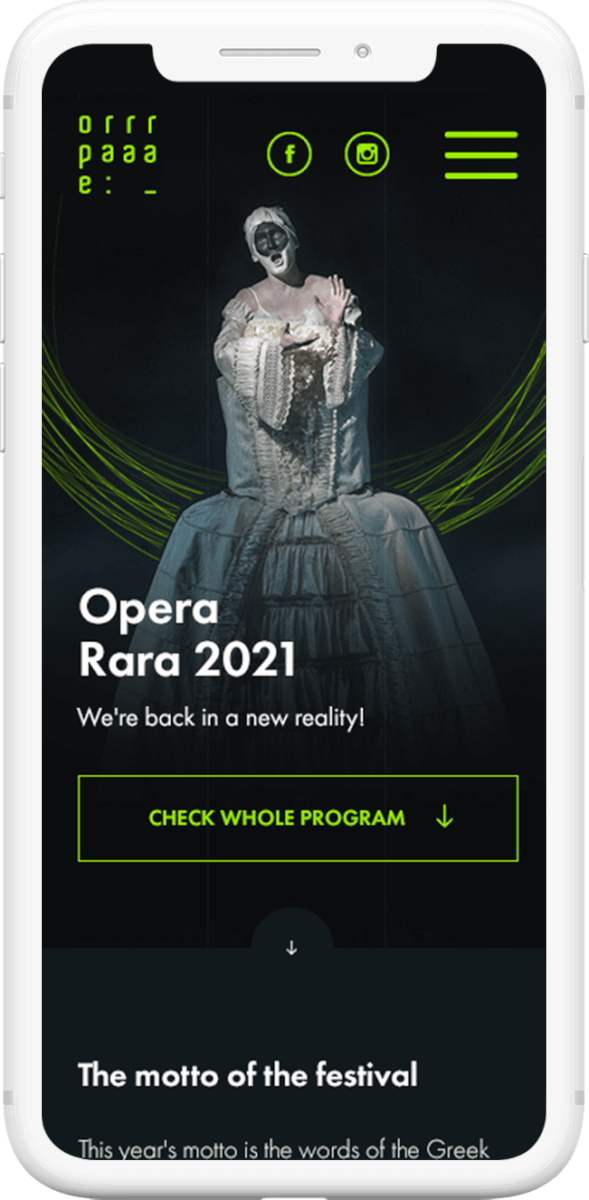
Design i usability
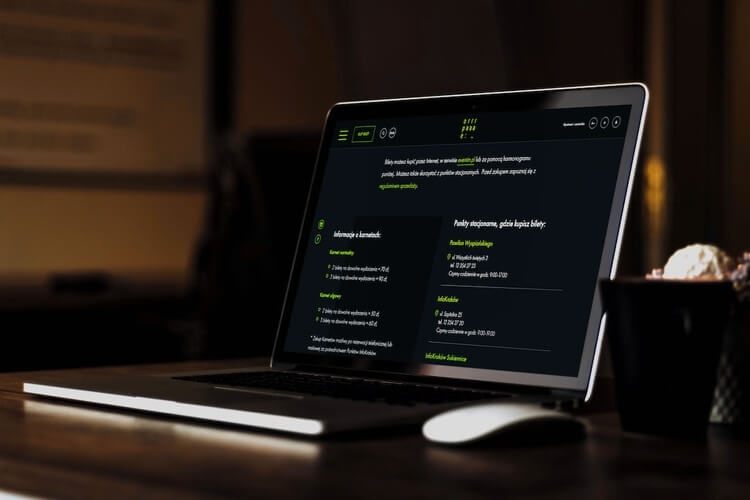
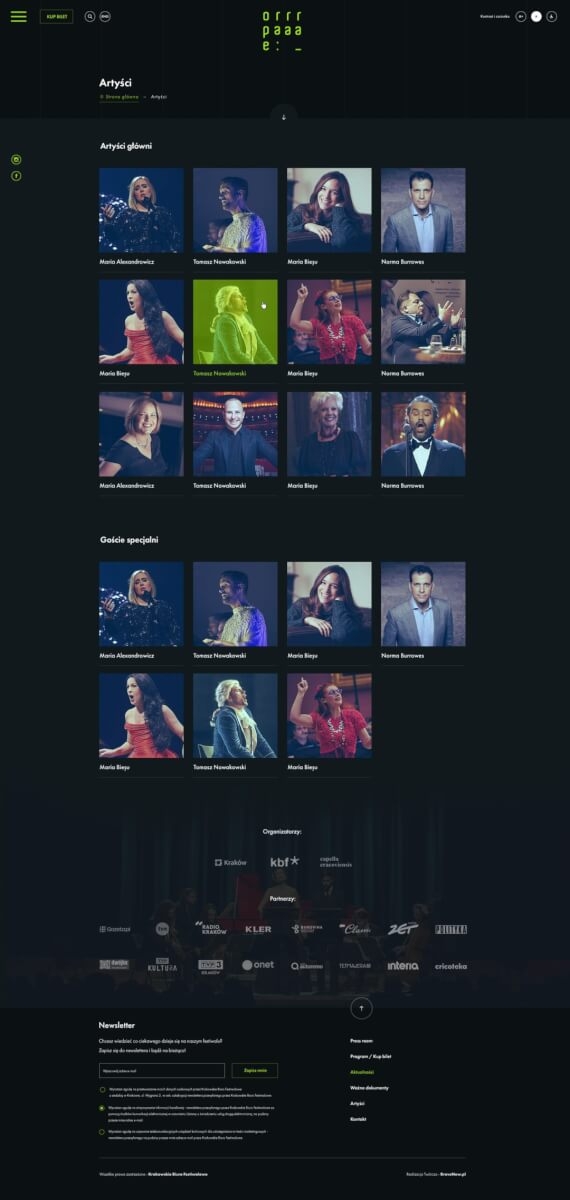
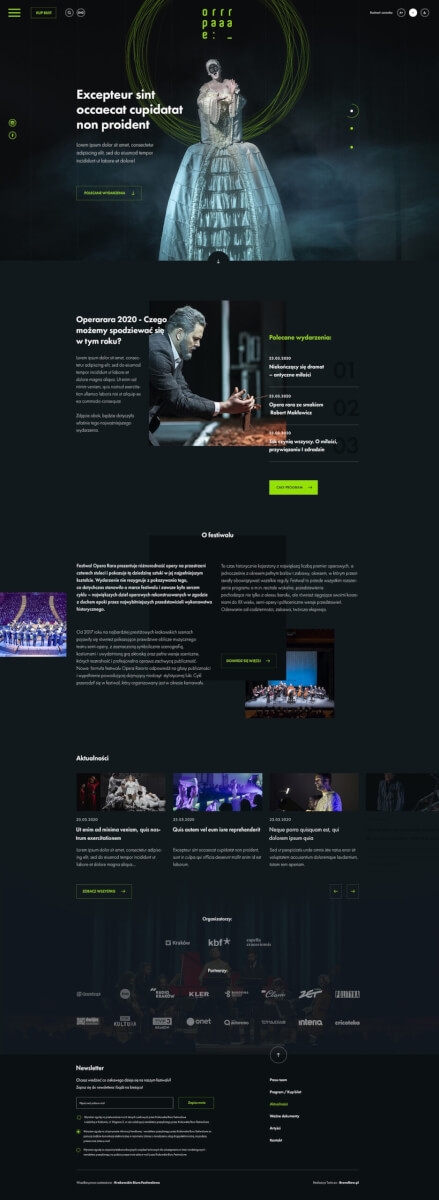
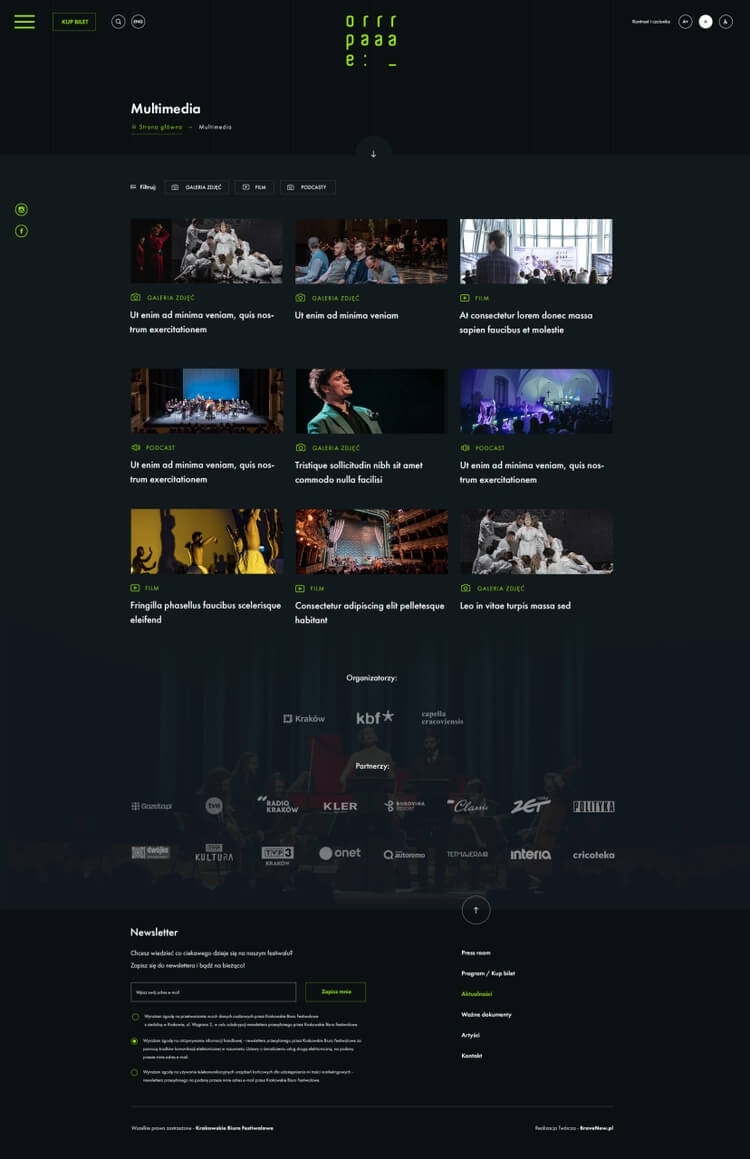
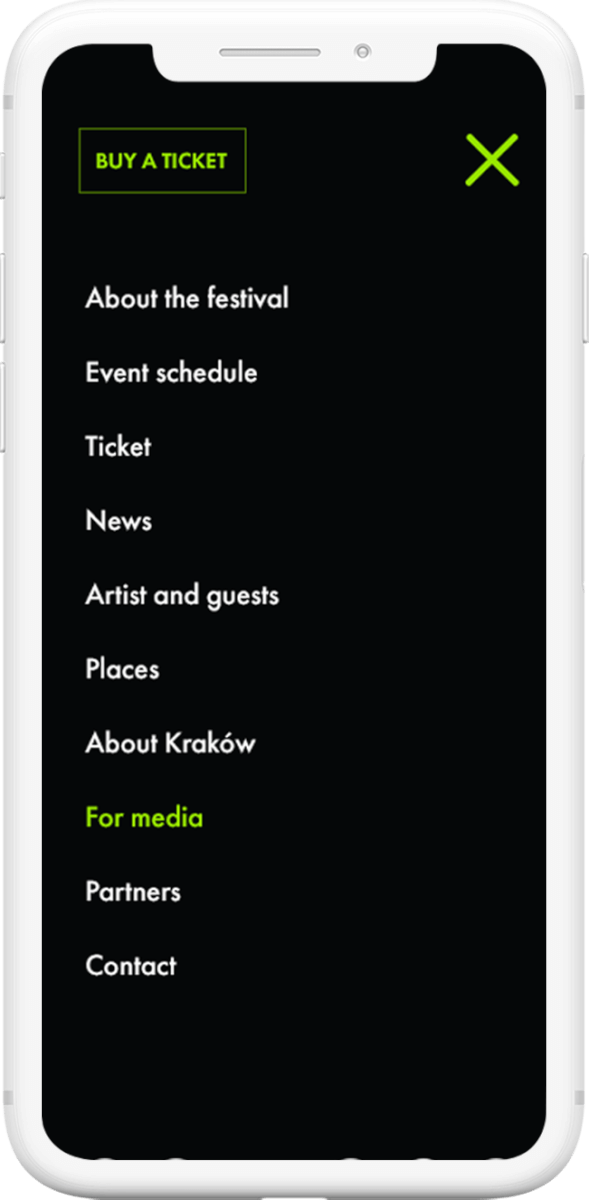
Strona festiwalu przeszła całkowitą przemianę pod względem wizualnym. Pierwszym elementem, który można dostrzec po wejściu na nią, jest nowa kolorystyka, wykorzystująca elementy identyfikacji wizualnej. Połączenie ciemnego tła z wyrazistym odcieniem zieleni odzwierciedla klimat wydarzenia, piękno i symbolizuje oderwanie od codzienności. Zdjęcia dostarczone przez organizatorów wydarzenia pomogły podkreślić artystyczny charakter wydarzenia.
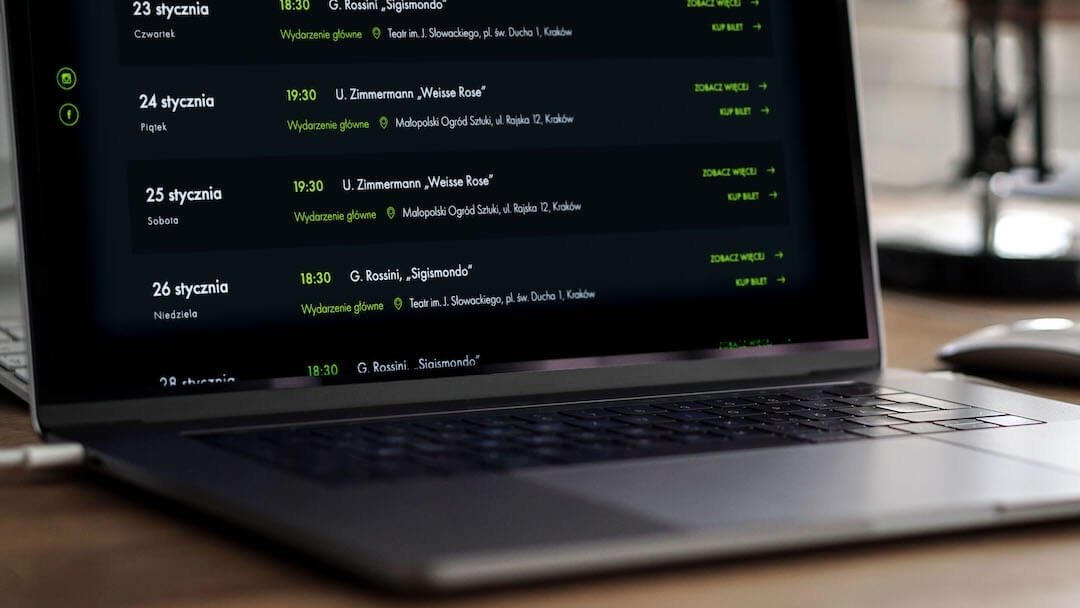
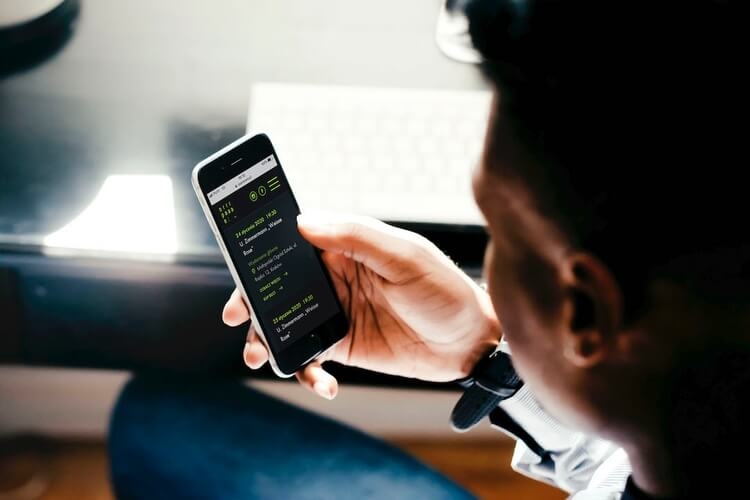
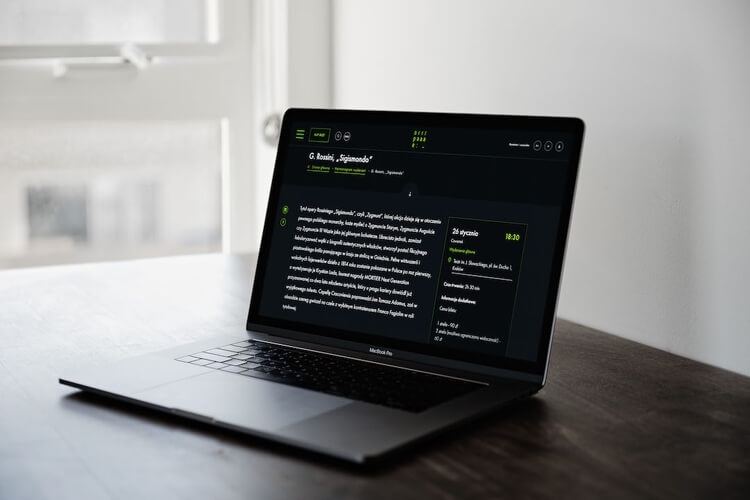
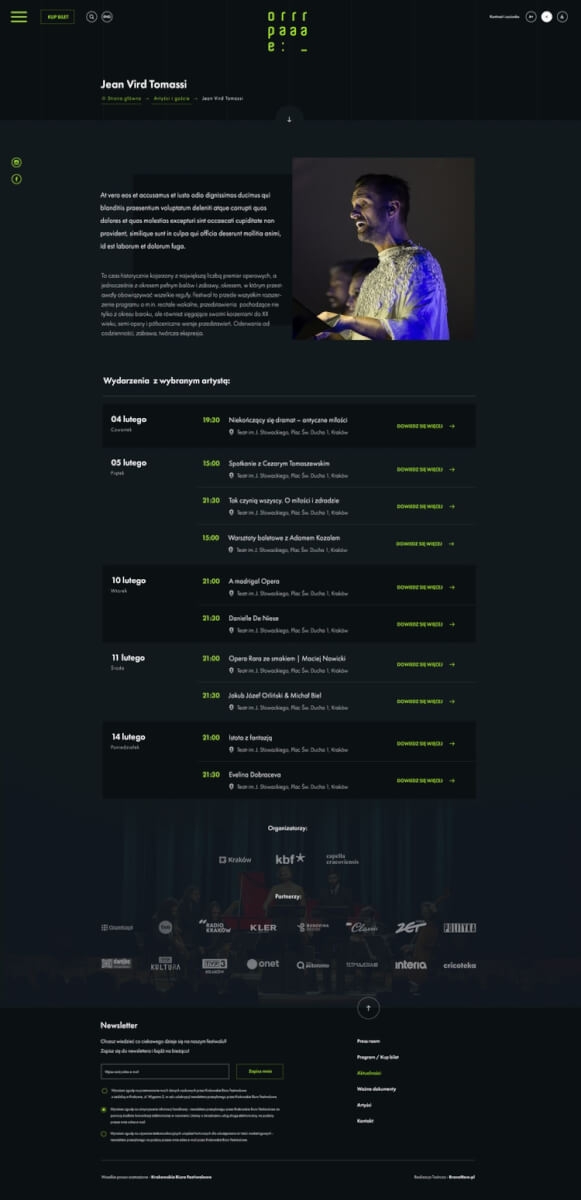
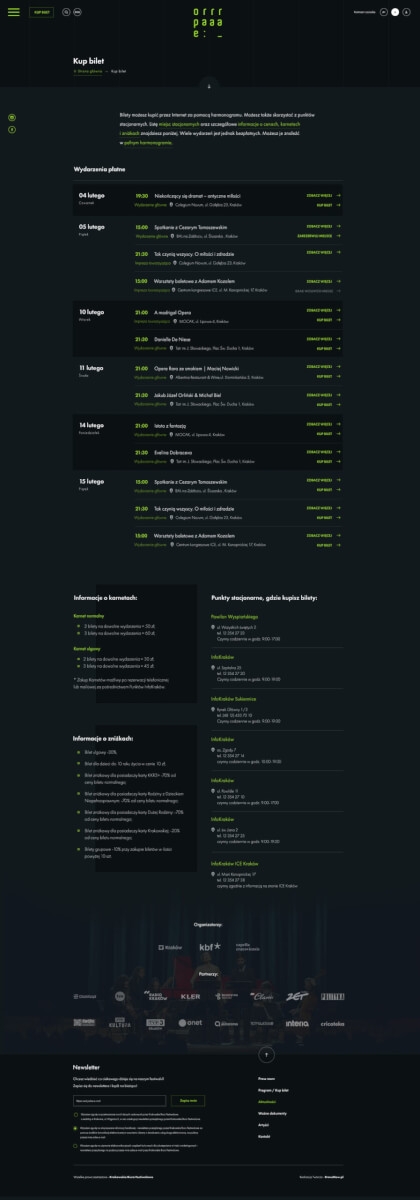
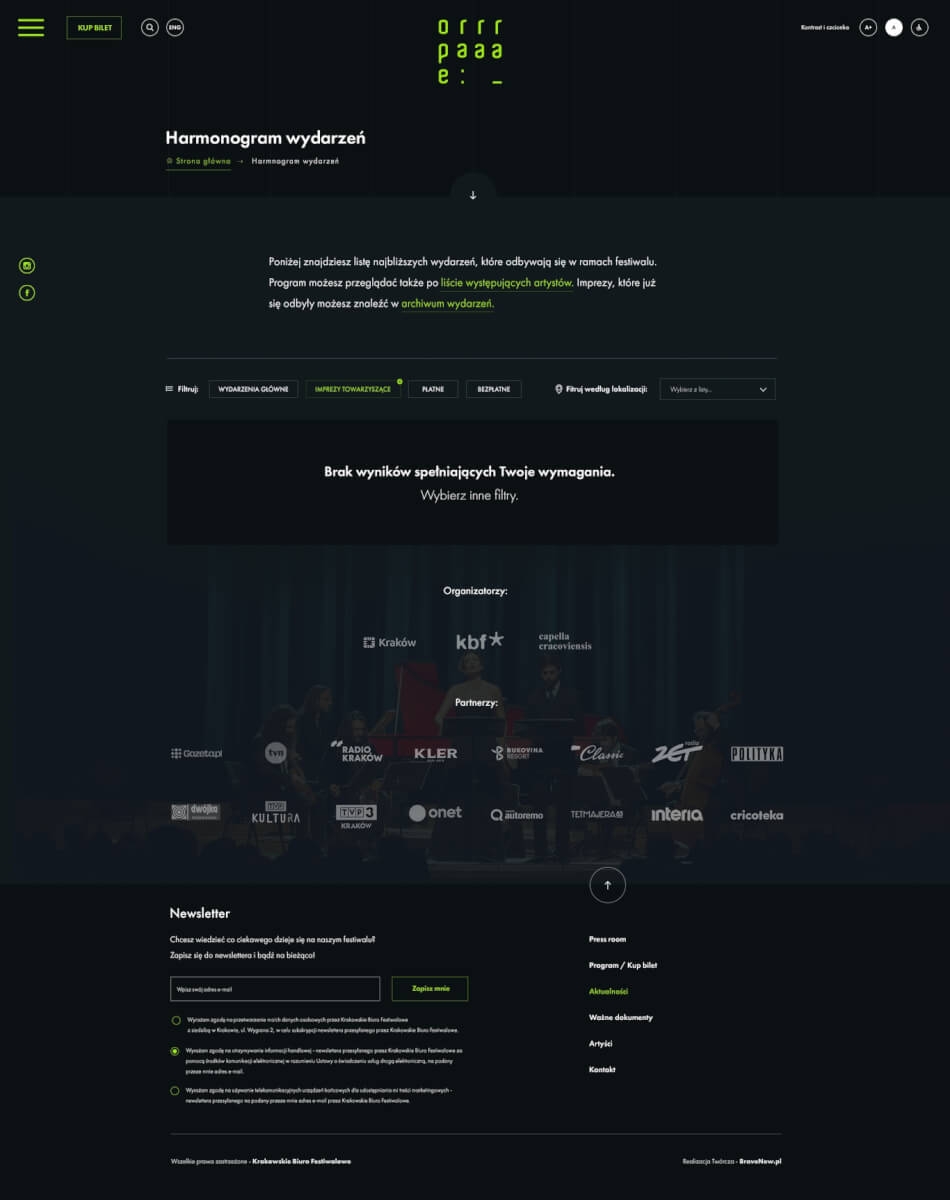
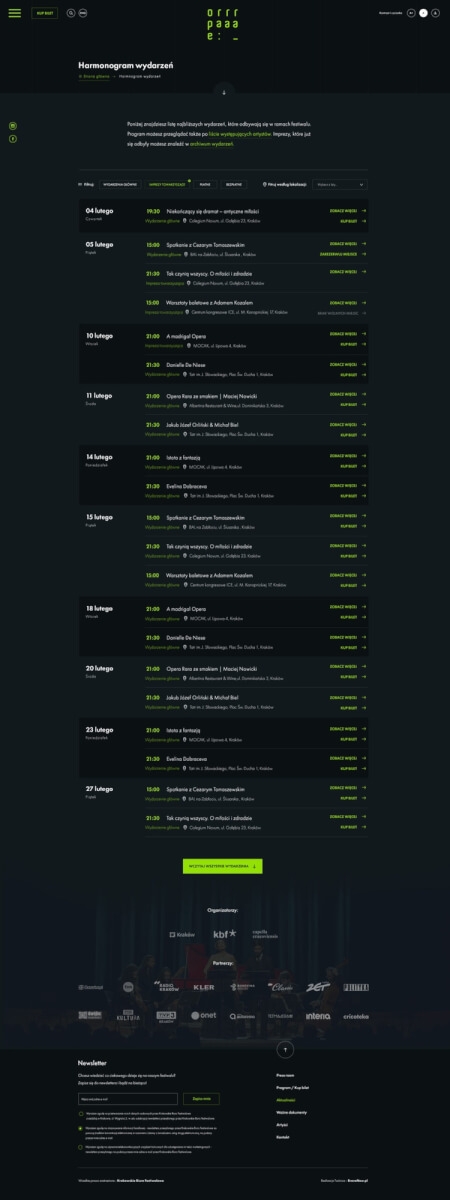
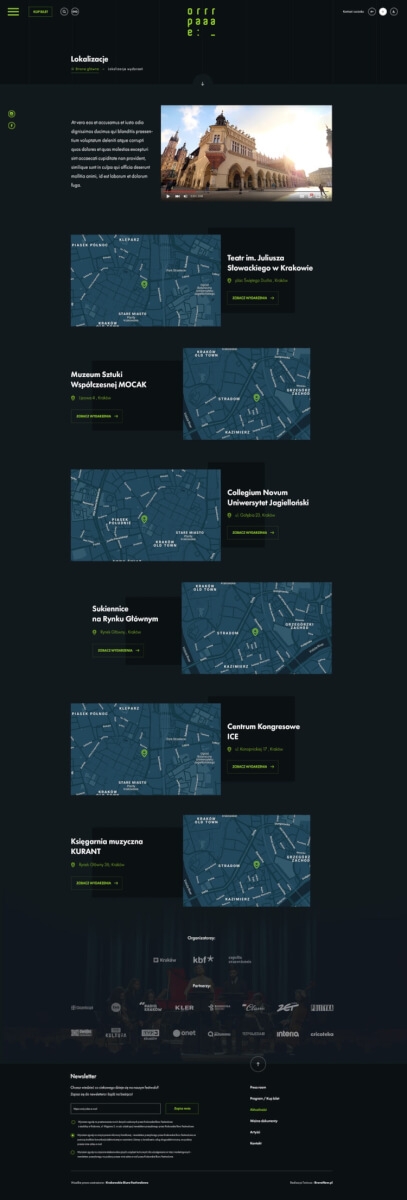
Strona z harmonogramem wydarzeń
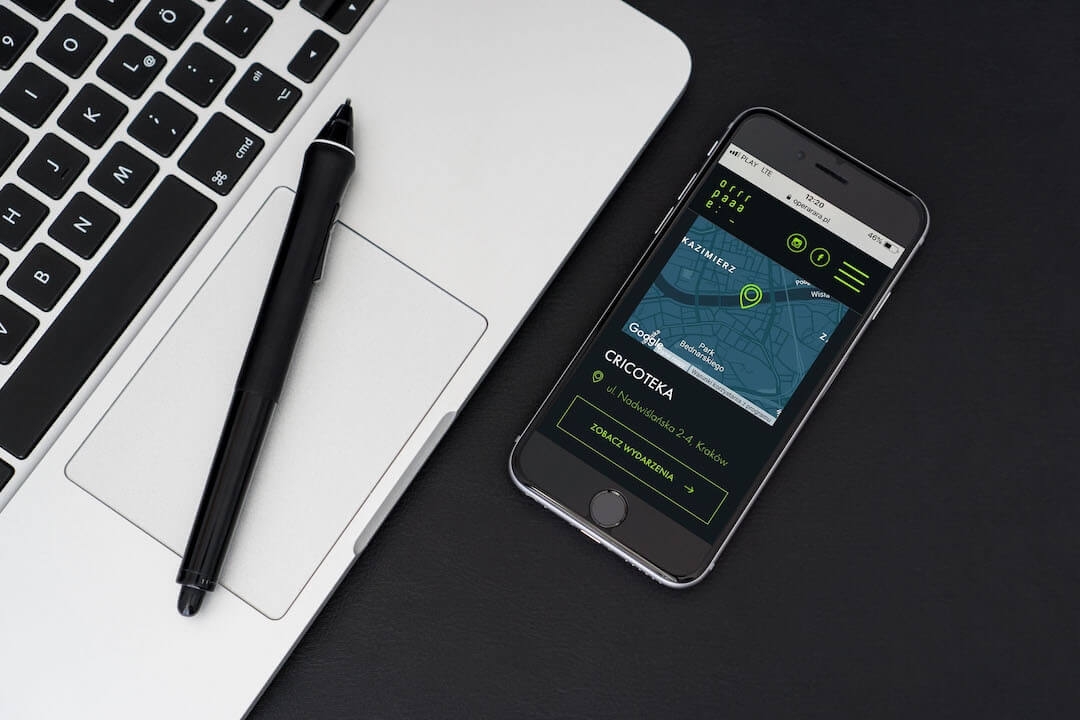
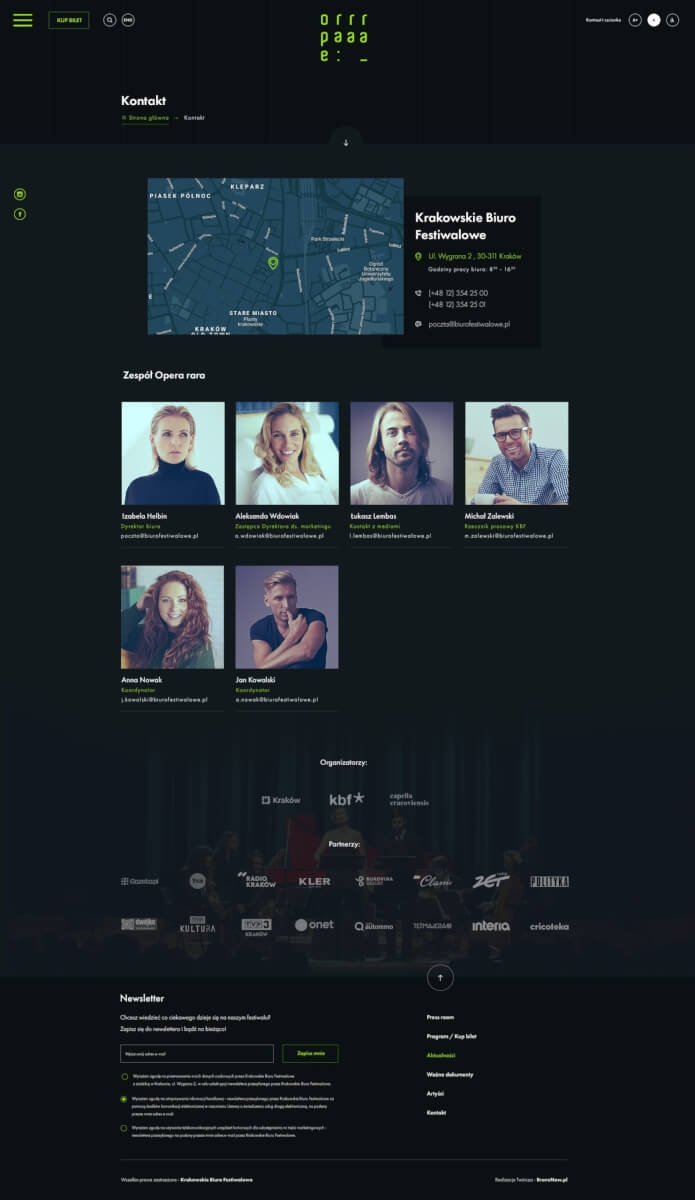
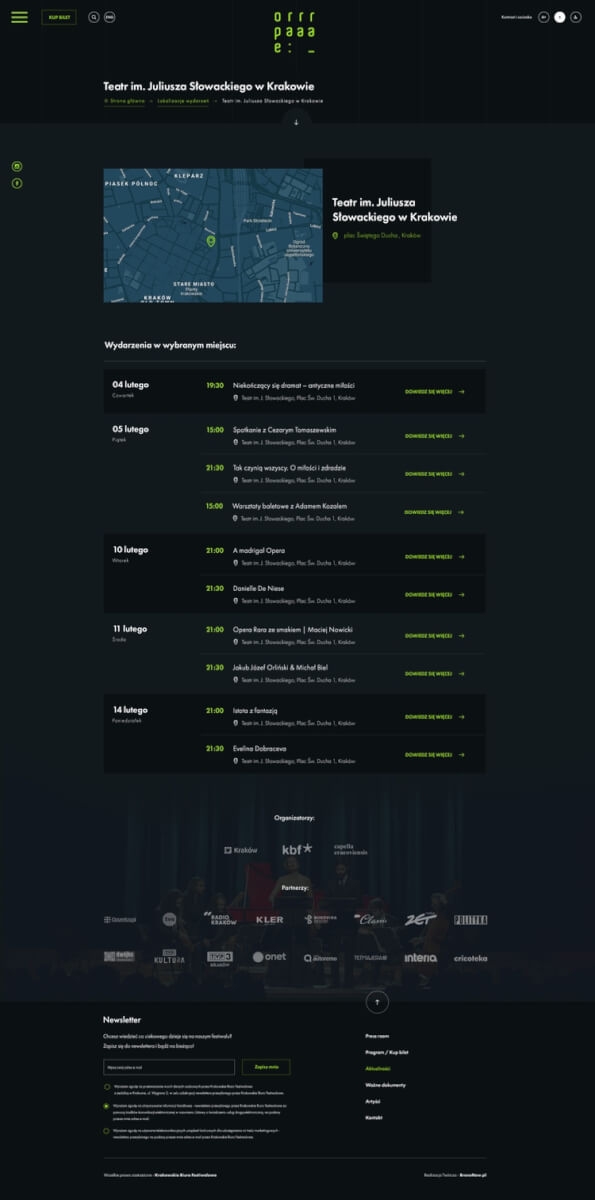
Interaktywny harmonogram - Jedną z najciekawszych funkcjonalności jest harmonogram. Program wydarzeń został wyposażony w rozbudowane dynamiczne filtrowanie. Co więcej, poszczególne działy – lokalizacje, artyści i wydarzenia – zostały ze sobą logicznie powiązane, aby użytkownik szybko mógł znaleźć potrzebne informacje.
Strona dla osób z niepełnosprawnościami i dwie wersje językowe
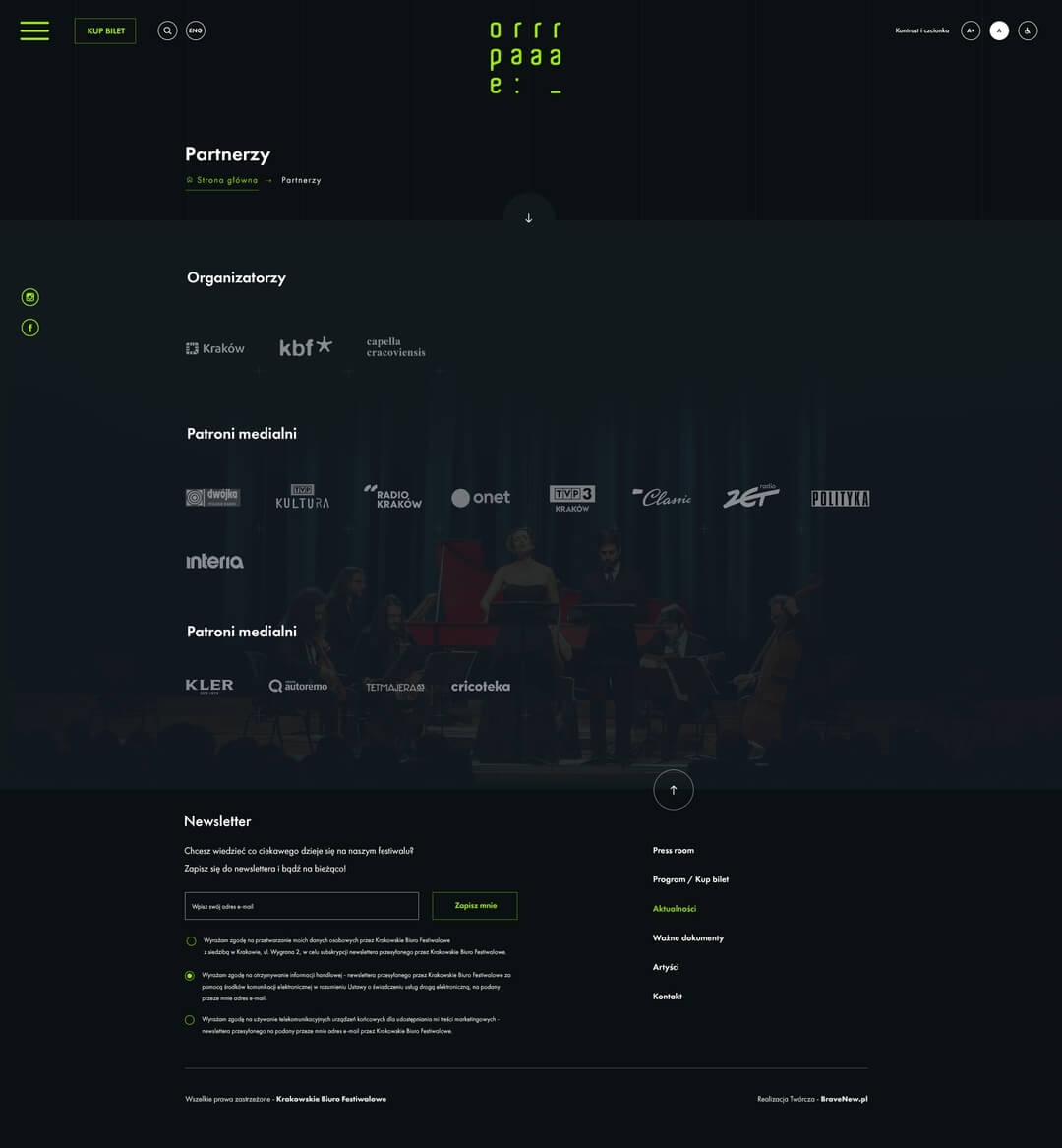
Wszystkie treści umieszczane na stronie są dostępne w dwóch wersjach językowych. Na stronie znalazły się także ułatwienia dla osób z niepełnosprawnościami, które mogą zmienić rozmiar tekstu i kontrast.
Pełny system zarządzania treściami na stronie
Administrator może swobodnie zmieniać treści i zdjęcia w obrębie całego serwisu, a także dodawać nowe działy i modyfikować je w prosty sposób. Strona jest bardzo dobrze zoptymalizowana i szybka. Jej odświeżenie pozytywnie wpłynęło na liczbę użytkowników i wydłużyło średni czas przebywania odwiedzającego na stronie.

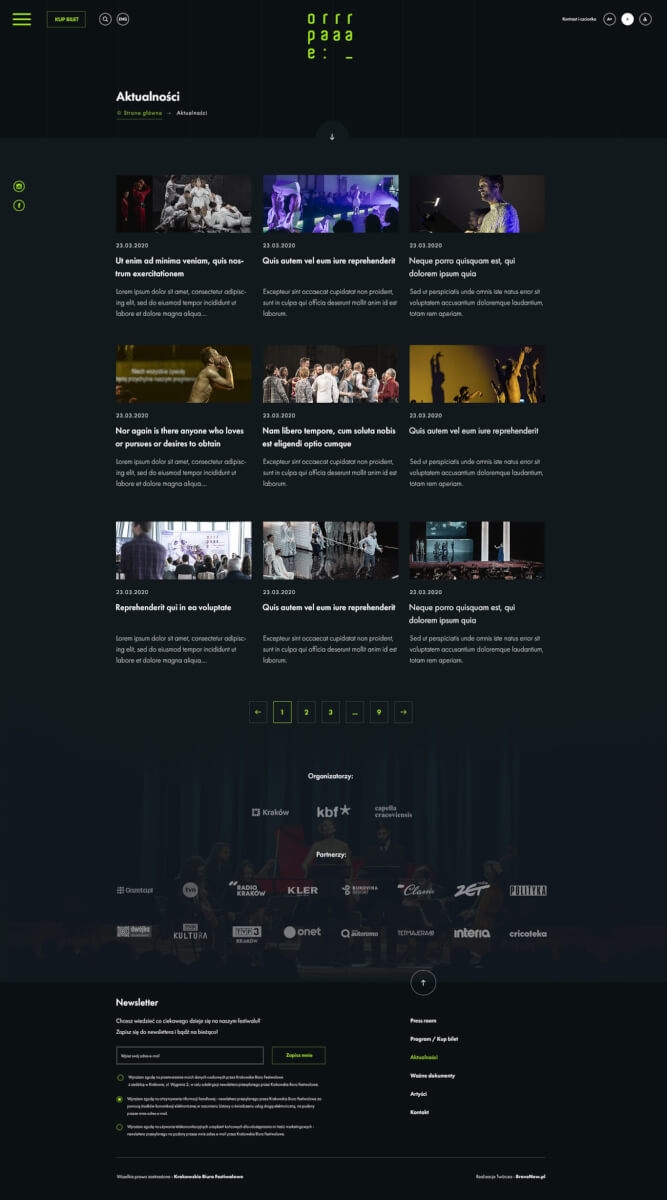
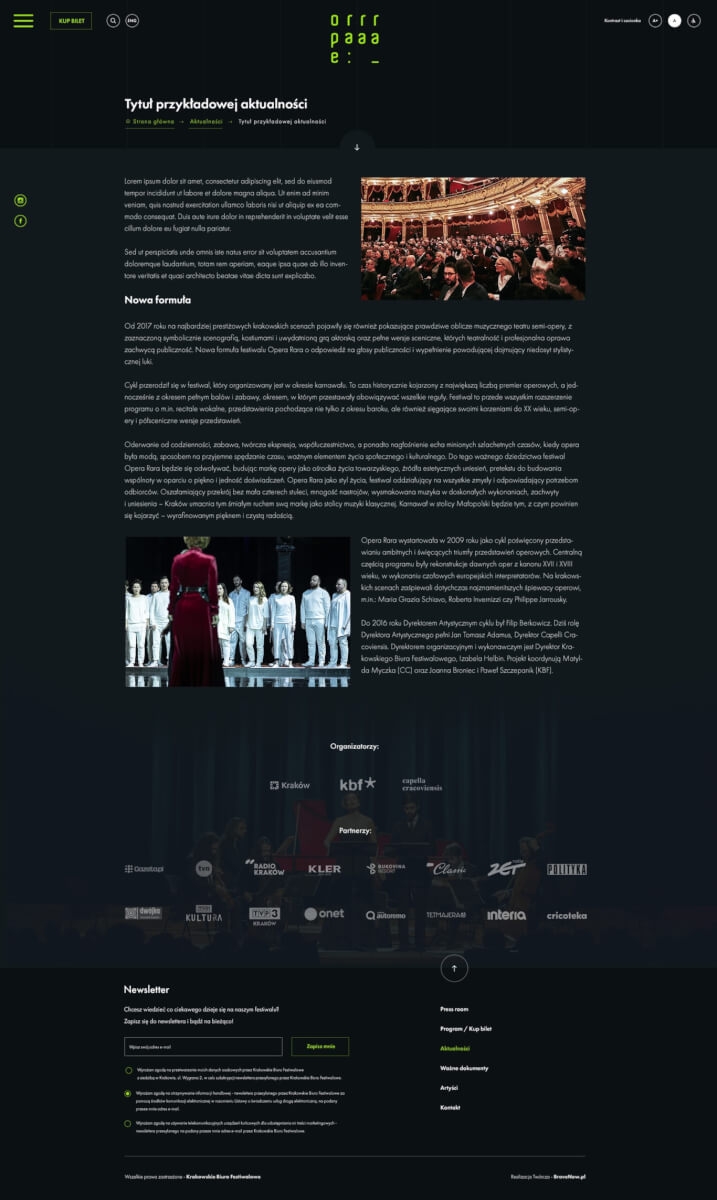
Duże znaczenie miał projekt serwisu, dlatego też każda z głównych podstron została zaprojektowana indywidualnie. Łącznie zaprojektowaliśmy prawie 50 odsłon!
Jak przebiegały prace nad projektem?

Po zapoznaniu się z problemami, które występowały na stronie festiwalu, przystąpiliśmy do tworzenia architektury informacji. Zaplanowaliśmy prace polegające na usprawnieniu działania wszystkich sekcji, organizację treści na stronie oraz główne założenia projektu graficznego.
Podczas tworzenia widoków wszystkich podstron inspirowaliśmy się symboliką i przykładami zastosowanymi w identyfikacji wizualnej oraz wcześniej przygotowanymi materiałami promocyjnymi. Projekt graficzny poza walorami estetycznymi został tak zaprojektowany, aby w zrozumiały sposób przedstawiał wszystkie funkcjonalności, z których można skorzystać na stronie.
Etap kodowania polegał na przygotowaniu wszystkich funkcjonalności, aby administratorzy mogli w przyszłości samodzielnie modyfikować zawartość serwisu. Dla artystów, wydarzeń i lokalizacji przygotowaliśmy osobne działy, by na zapleczu panował porządek, a zarządzanie treściami było jeszcze łatwiejsze.
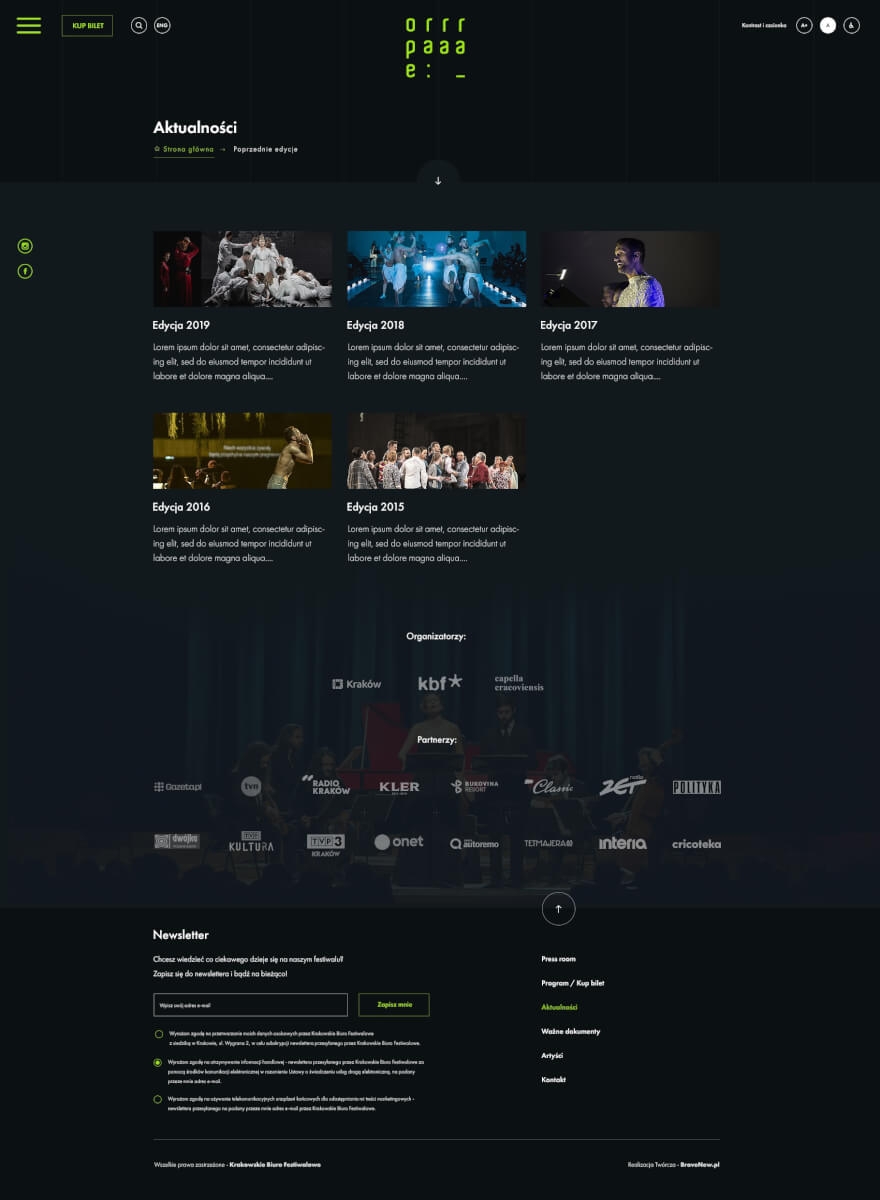
Ostatnią częścią projektu było uzupełnienie wszystkich treści na stronie. Archiwalne wpisy zostały przeniesione ze starej strony, a nowe podstrony uzupełnione tekstami dostarczonymi przez organizatorów. Całości dopełniły artystyczne zdjęcia z poprzednich edycji festiwalu.
Odwiedźcie stronę Opera Rara, sprawdźcie ofertę wydarzeń i poznajcie świat muzyki w doskonałych wykonanych. Strona Opery działa na wszystkie zmysły i odpowiada potrzebom odbiorców tak samo jak festiwal.
Zakres prac
- Webdesign
- Kodowanie strony www
- Strona z harmonogramem wydarzeń - Stworzenie rozbudowanego harmonogramu on-line
- Dostosowanie strony do standardów WCAG
- Migracja treści
- Wsparcie techniczne po uruchomieniu serwisu