Rozstaje to serwis poświęcony literaturze pięknej z Europy Środkowo-Wschodniej. Liczne utwory oraz ich tłumaczenia dają możliwość poznania nowych autorów, dzieł oraz odmiennych tradycji literackich. To niesamowita inicjatywa, która w jednym miejscu łączy pracę twórców, tłumaczy i animatorów kultury.
Zobacz onlineTelefon +48 791 713 250
Intuicyjny serwis internetowy będący literacką bazą dzieł i pisarzy z krajów Europy Środkowej

Śledź nas w mediach społecznościowych

Główne założenia i projektu
Projektując stronę Rozstaje, zadawaliśmy sobie pytanie: w jaki sposób połączyć autorów, ich dzieła, tłumaczy oraz przygotowane przez nich tłumaczenia, by serwis był intuicyjny, a jego części odpowiednio ze sobą powiązane? Dodatkowo chcieliśmy, aby każdy użytkownik szybko mógł dotrzeć do interesujących treści oraz w tym samym miejscu porównać oryginalny tekst z tłumaczeniami.
Ważną kwestią było także dostosowanie wszystkich funkcjonalności do prostego projektu graficznego. Strona w atrakcyjny sposób miała przedstawiać wszystkich autorów, tłumaczy, kraje publikacji oraz tematy i kategorie wpisów.
Dlaczego warto współpracować z Brave New?
Portal rozstaje.art to miejsce w sieci rozstajnych dróg, które są uniwersalnym i wieloznacznym obrazem literackim. Tę przestrzeń pomogła nam stworzyć firma Brave New Sp. z o.o.
Projektanci przygotowali design prezentujący w pełni możliwości serwisu, a programiści zakodowali funkcjonalności, które pozwalają na dokonanie szerokiej analizy porównawczej utworów w wielu językach Europy Środkowej. Portal był prezentowany na seminariach w kraju i zagranicą i zdobył sobie uznanie.
Współpraca przy realizacji tego projektu z Brave New zagwarantowała nam uzyskanie takiego efektu, jaki był naszym celem. Rzetelność, terminowość, profesjonalizm i bardzo dobre podejście do klienta – to wyróżniki Brave New.
Z całym przekonaniem możemy zarekomendować usługi.


Początek projektu
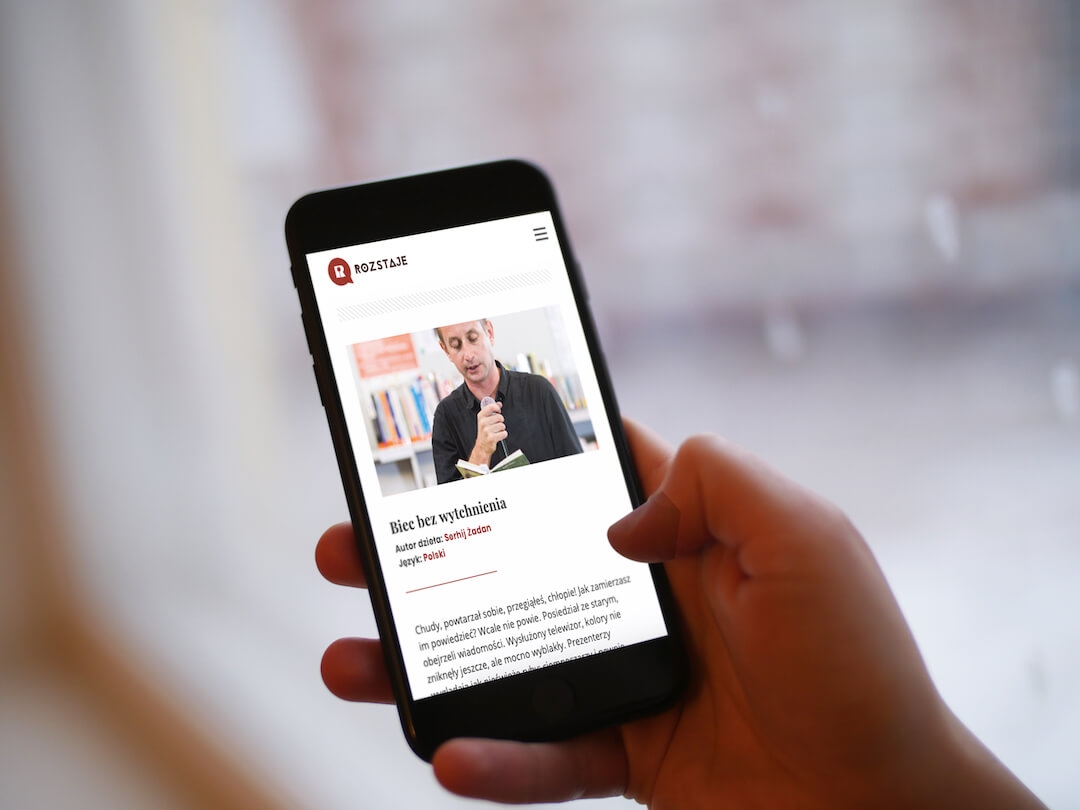
Praca nad projektem Rozstajów polegała na zaprojektowaniu prostego designu wraz z funkcjonalnościami służącymi do publikowania i zarządzania utworami. Największym wyzwaniem projektu było stworzenie podstron utworów, gdzie tekst oryginalny został zestawiony z tłumaczeniami.
Co było kluczowe w trakcie prac
Design and usability
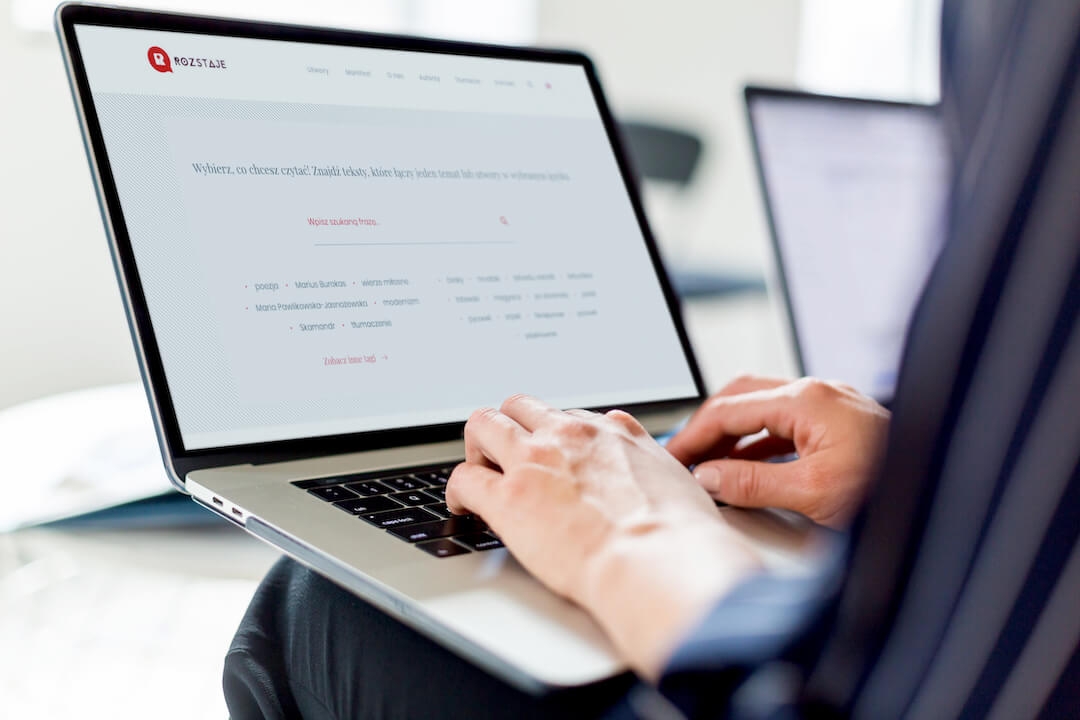
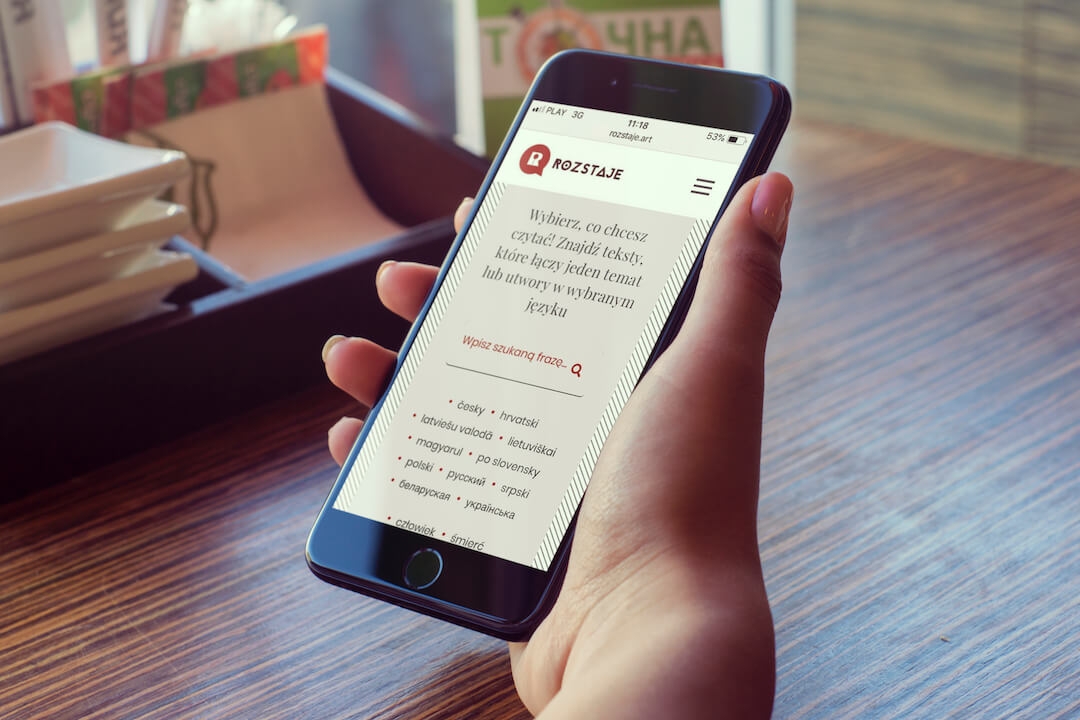
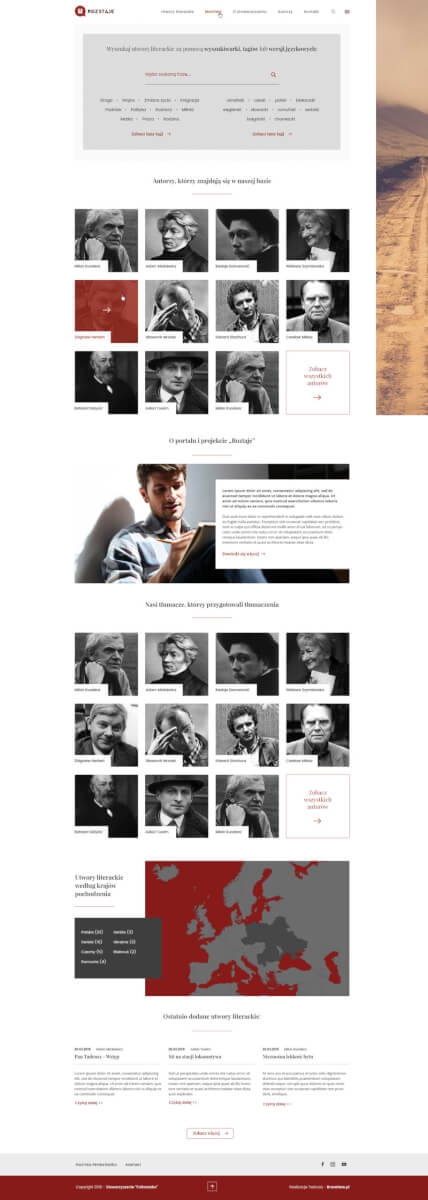
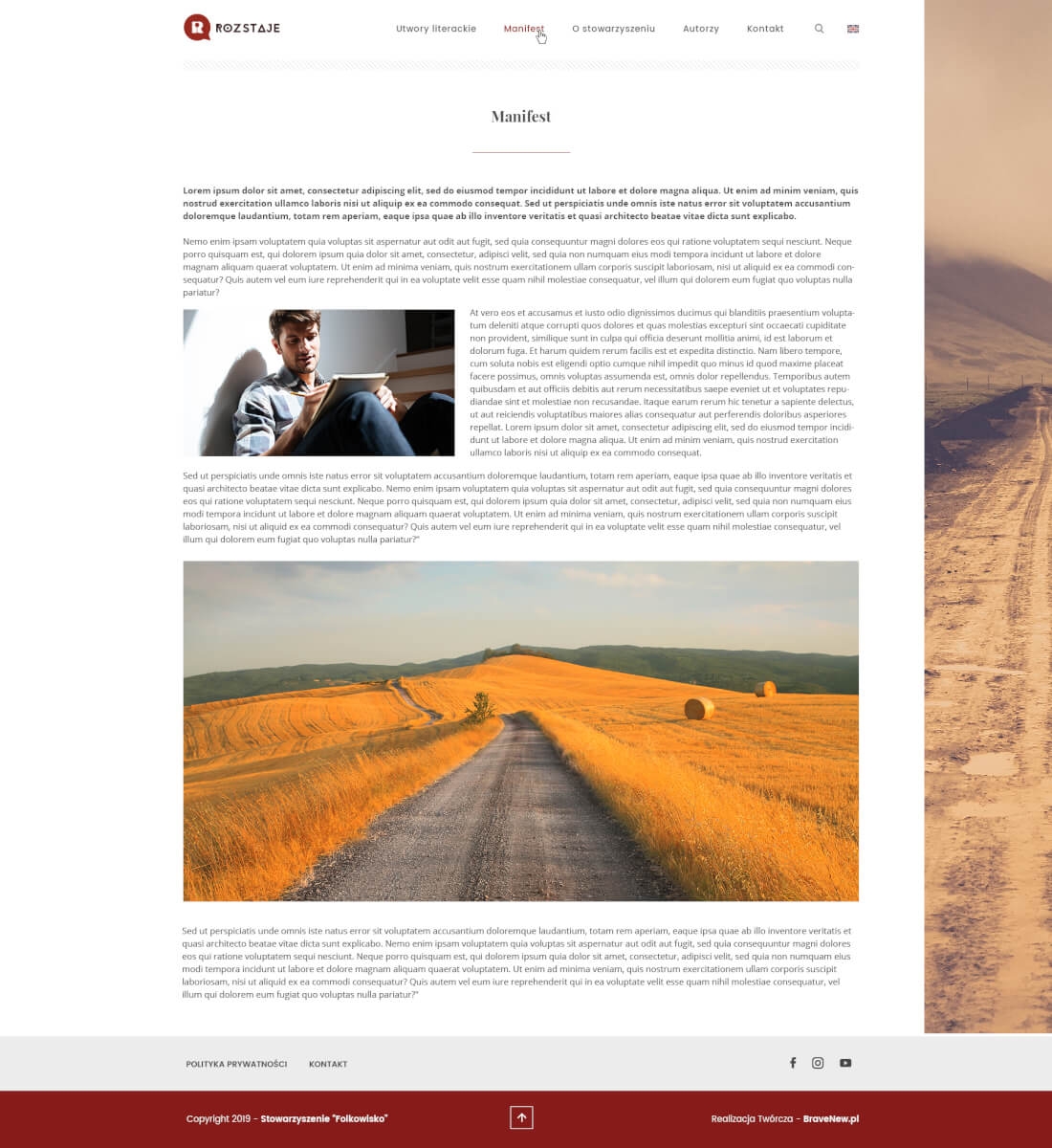
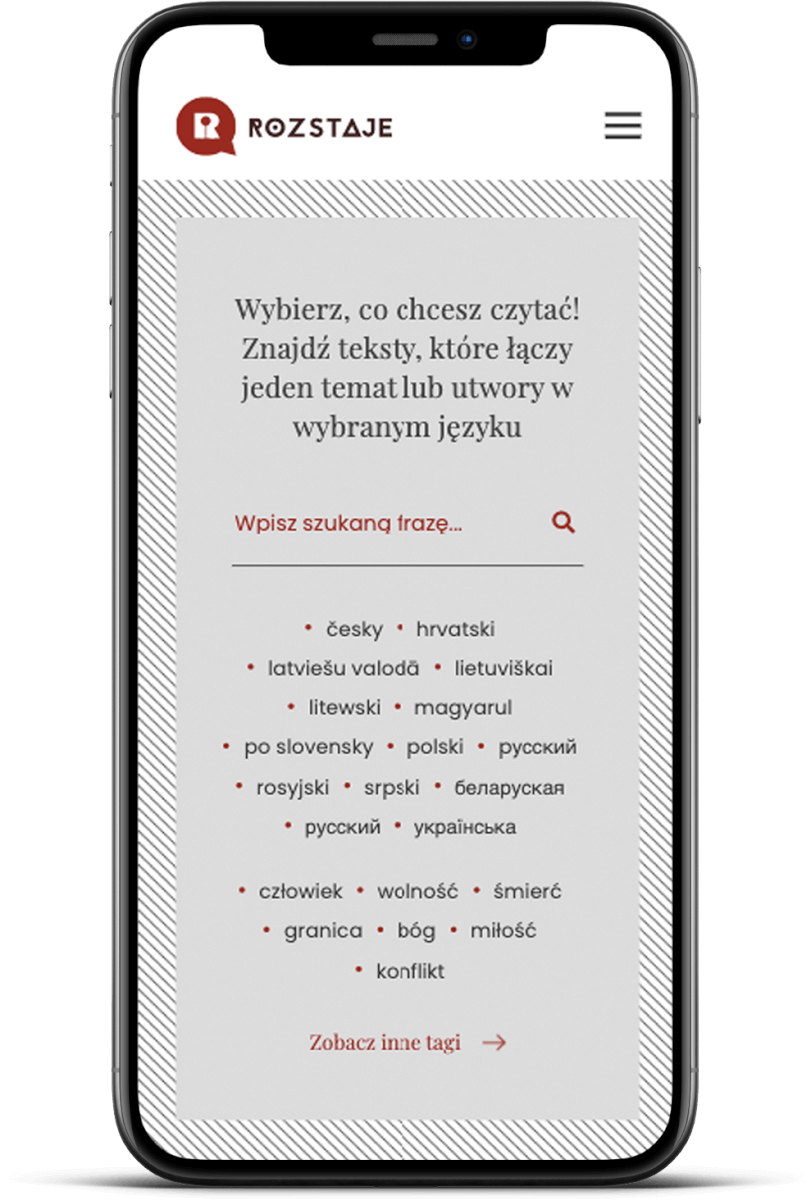
Założeniem projektu było stworzenie czystego, miejscami wręcz ascetycznego projektu, który pozwoli szybko zlokalizować potrzebne informacje. Na stronie głównej zamieszczone zostały więc informacje o portalu, mapa, która służy do wyszukiwania utworów literackich na podstawie krajów ich pochodzenia oraz wyszukiwarka tagów.
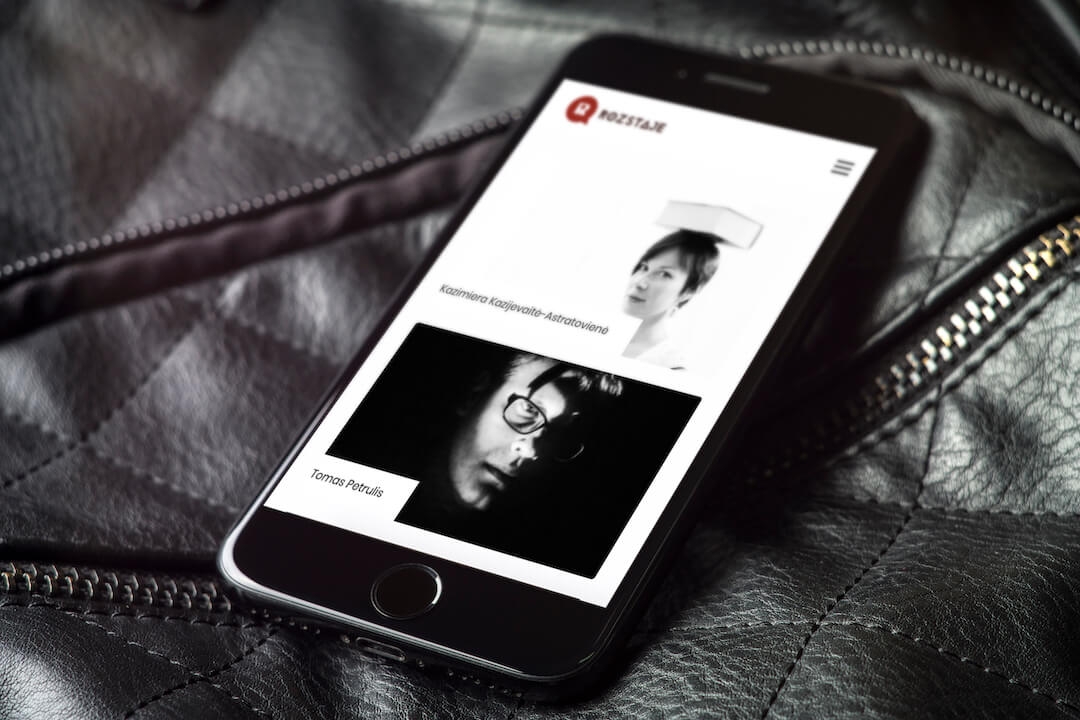
Ludzka twarz projektu
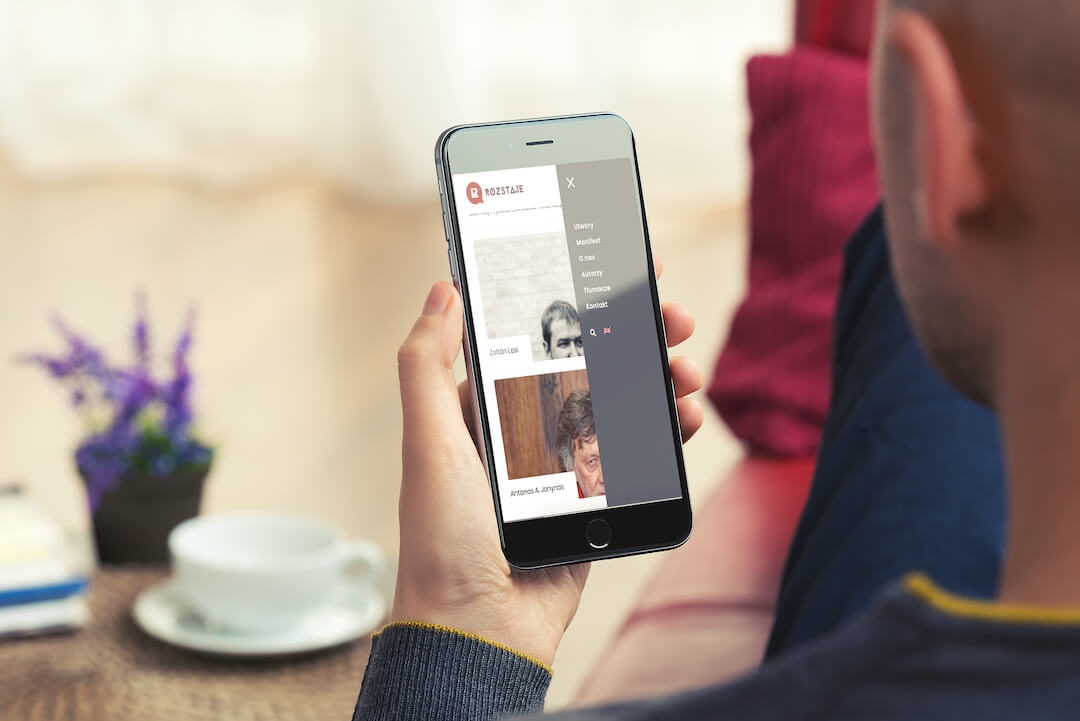
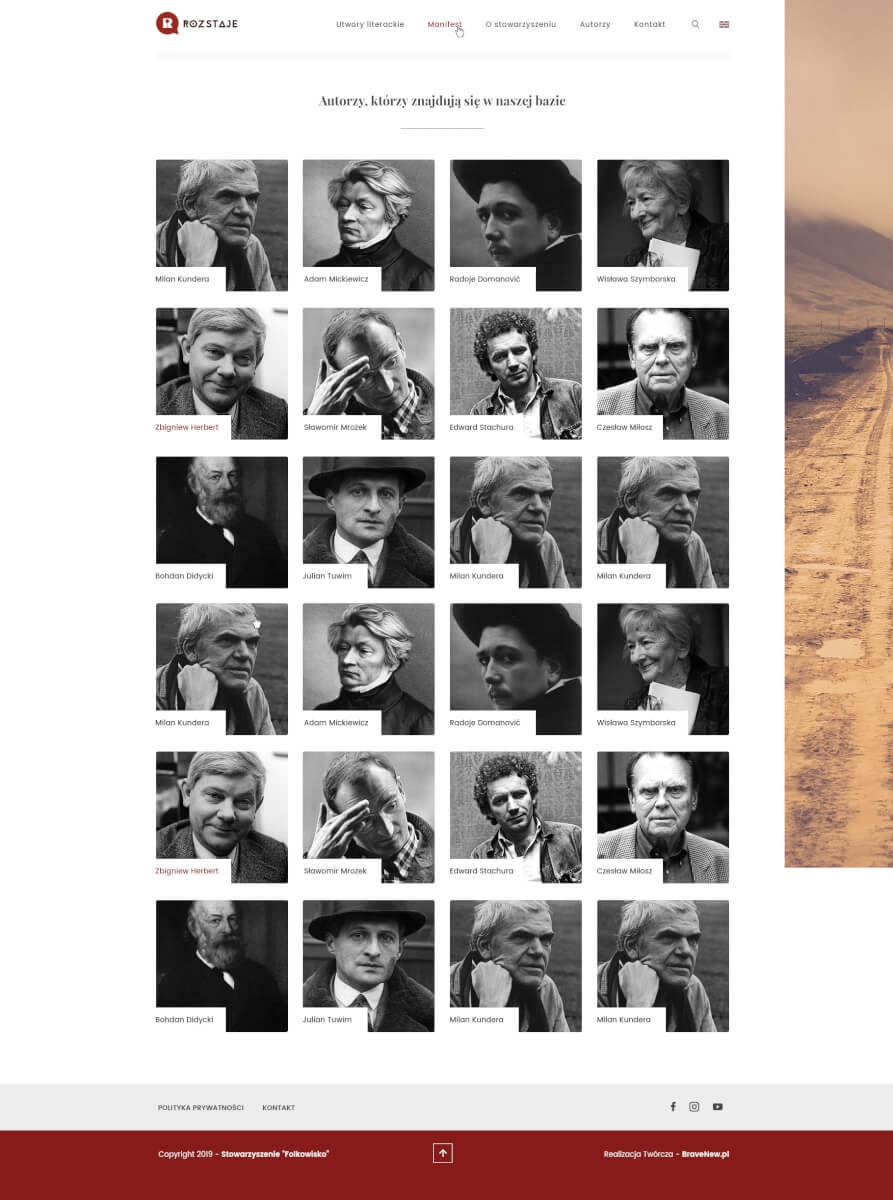
Chcąc podkreślić, że Rozstaje tworzą ludzie, na stronie głównej zamieściliśmy także zdjęcia i bezpośrednie odnośniki do autorów i tłumaczy związanych z portalem, a także najnowsze opublikowane utwory.
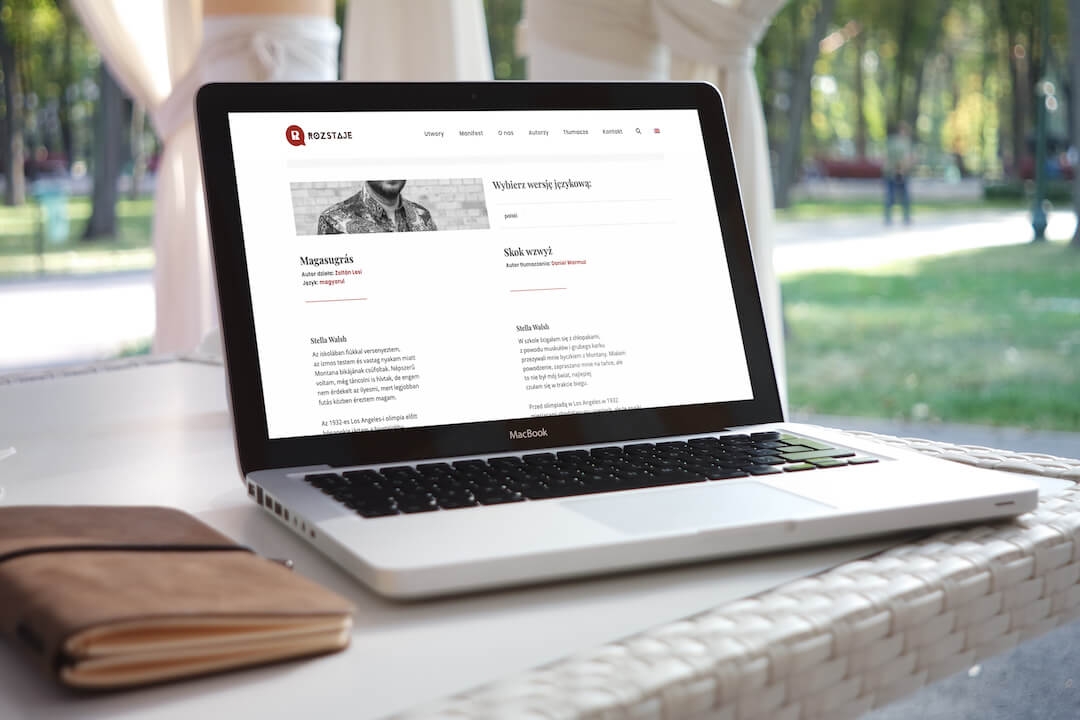
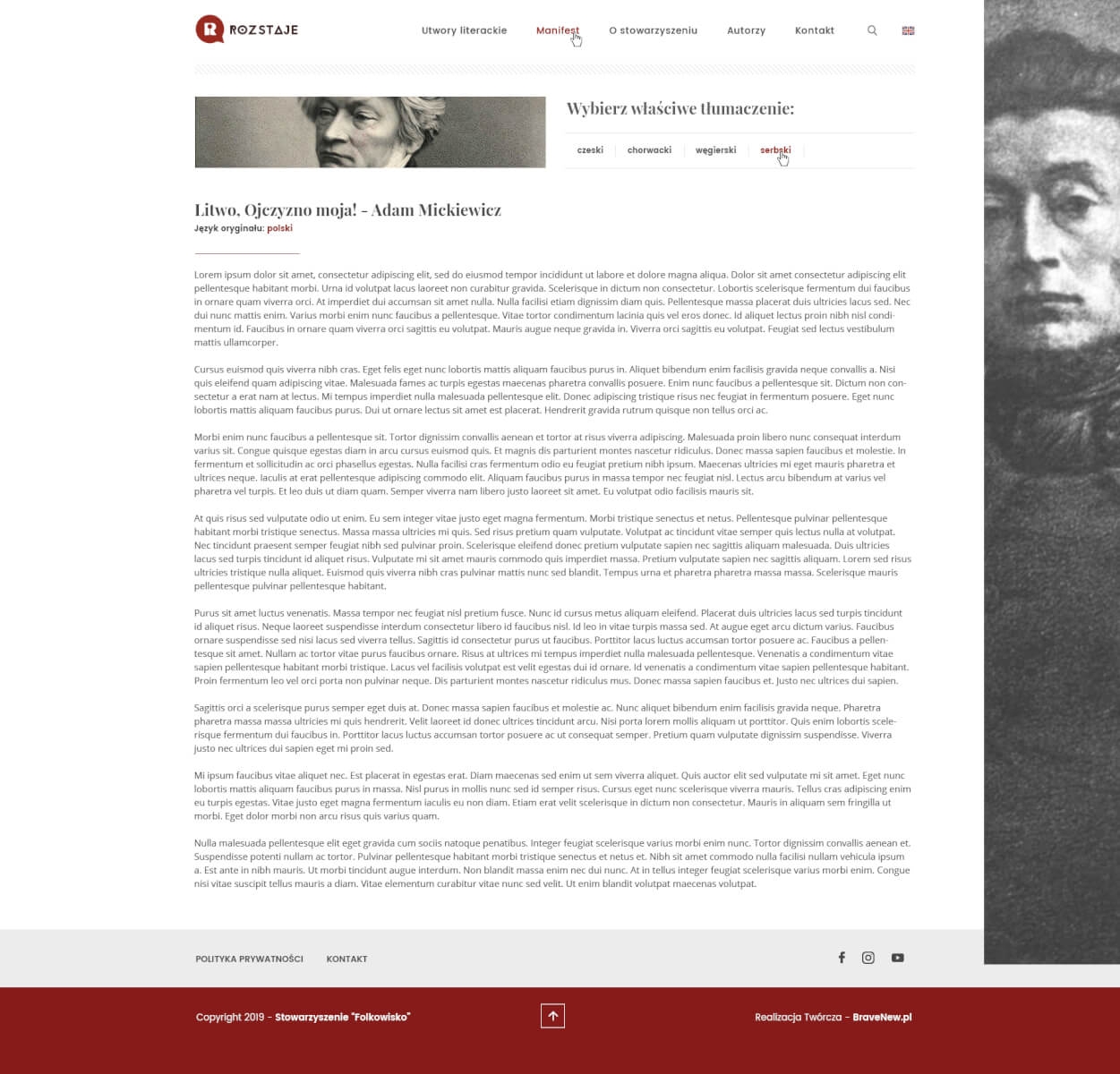
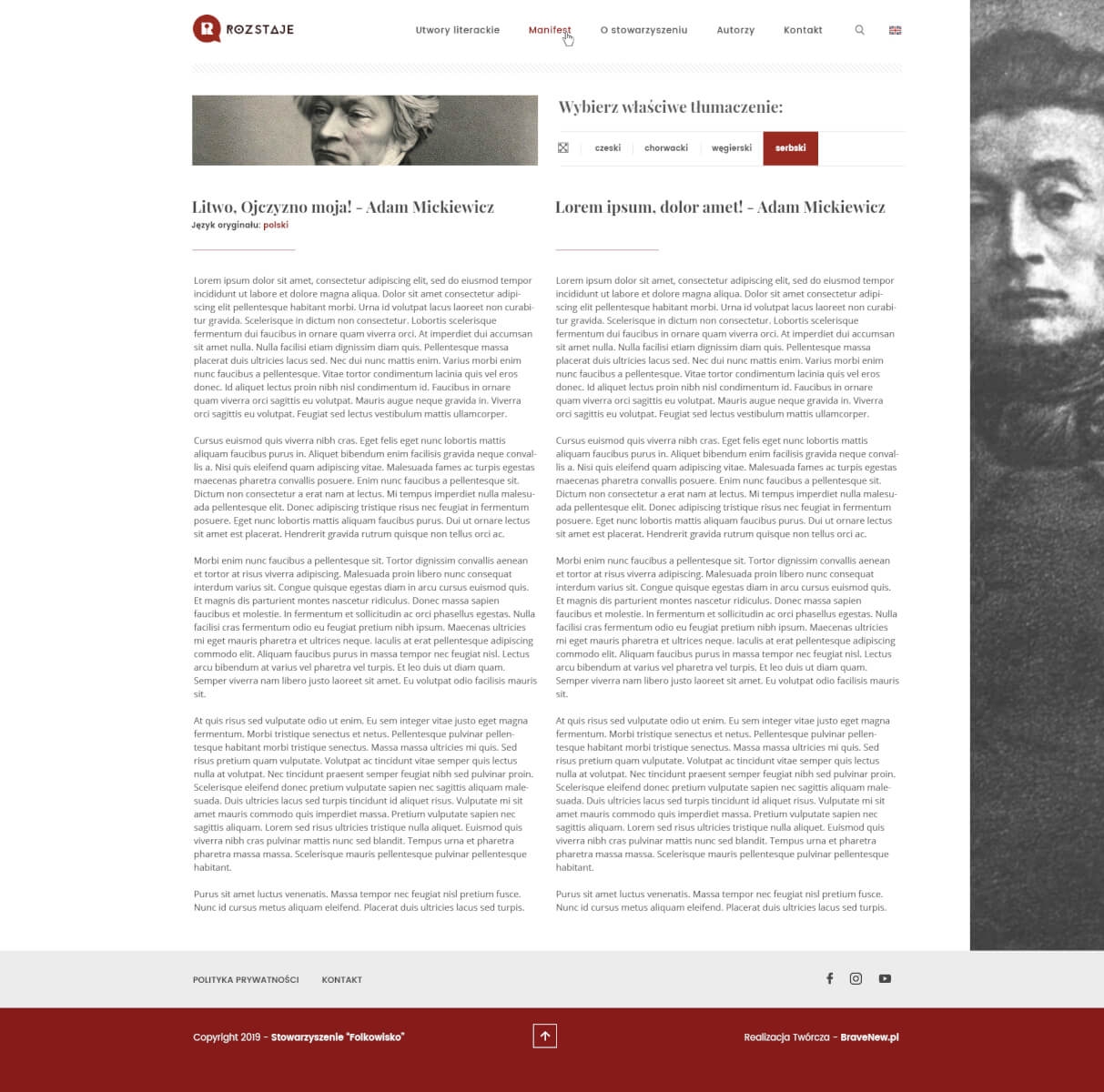
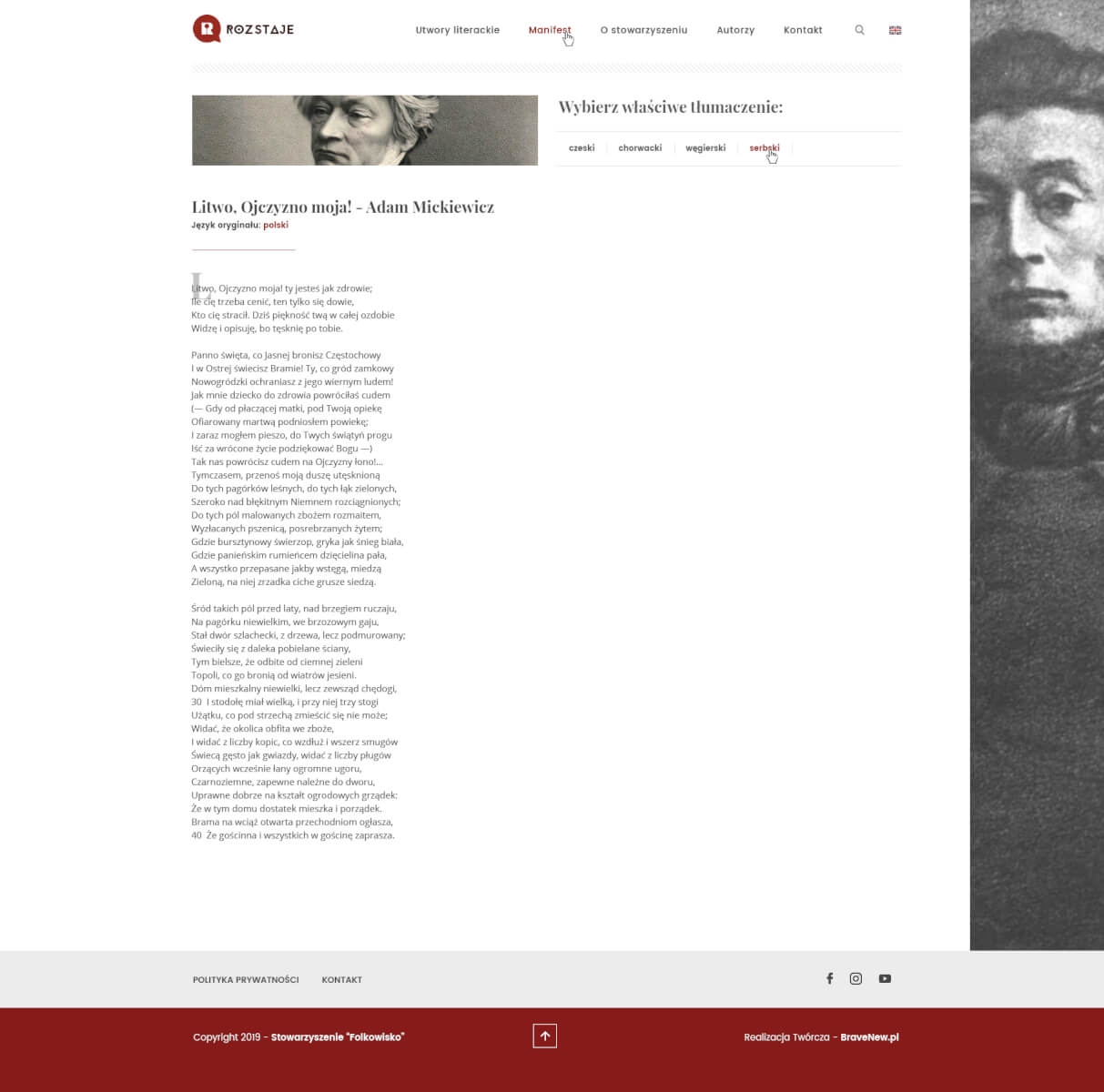
Porównanie utworów
Podstrona utworu została zaprojektowana w formie dwóch kolumn. W pierwszej znajduje się oryginalny utwór. W drugiej kolumnie wyświetlane są tłumaczenia. Użytkownik może wybierać język tłumaczenia, jeśli dla danego dzieła jest dostępna ich większa liczba.
Kolorystyka i typografia
Kolorystyka i typografia na stronie została dobrana na początku projektu we współpracy z zespołem Rostaje.art. Kolor bordowy został wykorzystany jako kolor wyróżniający i uzupełniający. Font w nagłówkach, Playfair Display, nadał realizacji elegancji, a font wykorzystany w paragrafach, Open Sans, wybraliśmy ze względu na jego czytelność.

Prostota – to słowo-klucz, którym można określić kierunek, jaki obraliśmy. Zależało nam na przygotowaniu lekkiego w odbiorze designu, który pozwalał wyeksponować rozbudowane funkcje portalu Rozstaje.
Jak wyglądały prace nad projektem?

Po ustaleniu koncepcji serwisu rozpoczęliśmy prace projektowe. Pierwszym etapem było stworzenie projektu graficznego. Duży nacisk położyliśmy na odpowiednie zaprojektowanie podstrony utworu, która musiała uwzględniać wyświetlanie tekstu przed i po tłumaczeniu. Na tym etapie wybraliśmy również przewodni kolor projektu oraz odpowiednie czcionki.
Drugim etapem było zakodowanie wszystkich funkcjonalności. Zaprojektowaliśmy intuicyjny panel do tłumaczeń oraz logiczną strukturę powiązań między autorami i utworami, a także tłumaczami i tłumaczeniami. Dzięki temu użytkownik na stronie autora widzi powiązane z nim utwory, które może przeczytać. Wybierając utwór, użytkownik widzi dostępne tłumaczenia, a następnie może przejść na podstronę z informacjami dotyczącymi tłumacza.
Strona została także wyposażona w rozbudowane opcje wyszukiwania. Użytkownik może skorzystać z tradycyjnej wyszukiwarki oraz odnaleźć utwory, korzystając z popularnych tagów. Dodatkowo na stronie została przygotowana mapa oraz lista państw. Po najechaniu na dany kraj użytkownik otrzymuje informację o liczbie dodanych utworów.
Podczas dodawania treści portal został uzupełniony nie tylko o teksty literackie, ale również o kategorie i tagi. Na koniec prac podstrony zostały wzbogacone zdjęciami autorów oraz tłumaczy, które otrzymaliśmy od koordynatorów projektu „Rozstaje”.
Sprawdźcie działanie serwisu Rozstaje, bogatą bazę utworów literackich oraz wydarzenia organizowane przez Stowarzyszenie Folkowisko.
Zakres prac
- Webdesign
- Kodowanie strony www
- Stworzenie zaawansowanej wyszukiwarki utworów
- Wsparcie techniczne po uruchomieniu strony